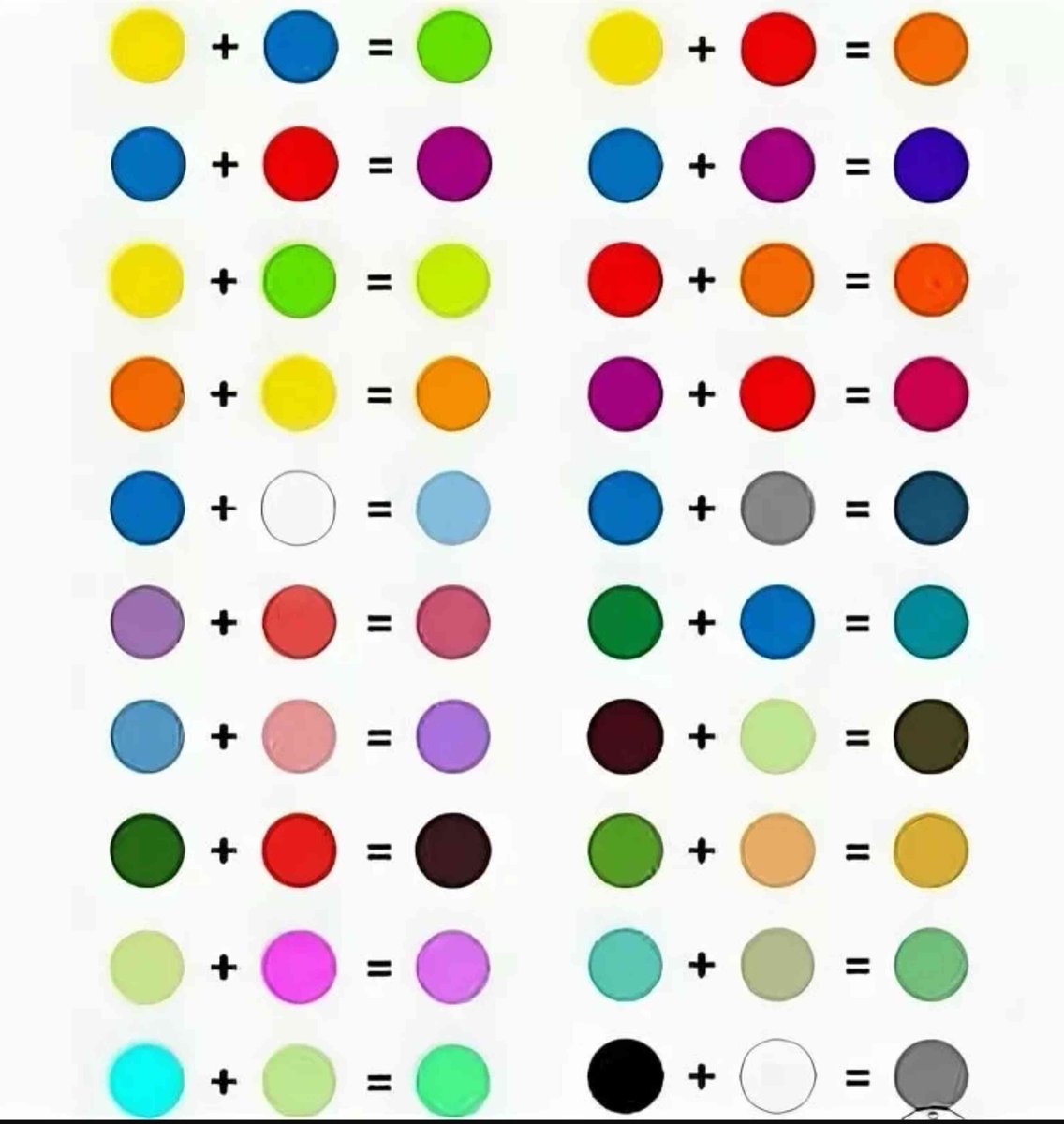
Калькулятор смешивания цветов: ФитоМиксер — смешивание цветов онлайн
Смешение цветов красок калькулятор. Особенности смешивания цветов
Знания о вариантах смешивания цветов могут пригодиться не только в профессиональной деятельности художников. Индивидуальный дизайн жилплощади зачастую ставит перед оформителем вопрос, как добиться того или иного интересного полутона. Предложенные варианты комбинирования и таблица смешивания цветов помогут получить желаемый эффект.
Повседневная жизнь наполнена широчайшей гаммой всевозможных цветов. Чтобы получить нужный, необходимо знать тонкости комбинирования.
Синяя, красная и желтая краска — это три кита, на которых держится широкая палитра полутонов. Сформировать эти цвета в результате смешивания других красок невозможно. В то же время их комбинирование между собой дает необычайно много сочетаний.
Важно! Создать разнообразные оттенки за счет смешивания только двух красок можно путем изменения их пропорций.
В зависимости от объема одной части краски, добавляемой к другой, получившийся результат приближается к тому или иному исходному цвету. Одним из самых известных примеров является смешение синего и желтого, в результате чего образуется зеленый цвет. Полученный результат при добавлении новых порций желтой краски будет постепенно изменяться, максимально приближаясь от зеленого к желтому. Вернуться к синему можно при добавлении в зеленую смесь большего объема исходного элемента.
Смешивание хроматических цветов, расположенных близко друг от друга в цветовом круге, дают краску, не обладающую чистым тоном, но имеющую выразительный хроматический оттенок. Комбинирование цветов, находящихся в противоположных сторонах хроматического круга, приведет к получению ахроматического тона. Пример — соединение оранжевого или пурпурного с зеленым. То есть смесь близко расположенных в цветовом круге красок дает насыщенный хроматический оттенок, максимальное удаление цветов друг от друга при смешивании приводит к получению сероватого тона.
Отдельные краски при взаимодействии дают нежелательную химическую реакцию, результатом которой может стать растрескивание декоративного слоя. В отдельных случаях полученный фон может темнеть или сереть. Наглядным примером служит смесь свинцовых белил и красной киновари. Привлекательный розовый цвет со временем темнеет.
Оптимально, когда впечатление многокрасочности достигается путем смешивания минимального количества цветов. При этом важно учитывать, какие краски в результате смешивания между собой дают стойкий результат, а какие комбинировать недопустимо. Полученные знания позволяют исключить из работы выгорающие или темнеющие в дальнейшем краски.
Снизить риск ошибочных сочетаний поможет таблица нежелательных смесей, приведенная ниже:
Испробовав на практике приведенные примеры, будущие живописцы и оформители приобретут драгоценный профессиональный опыт.
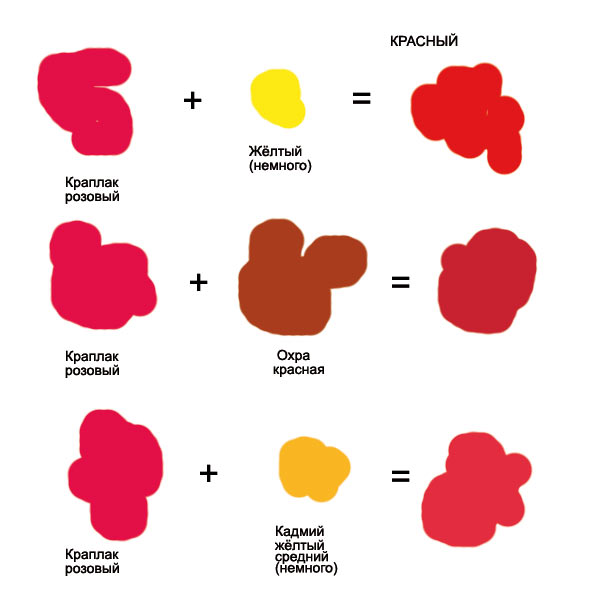
Способы получения красного и его оттенков
Красный цвет входит в тройку основных цветов и обязательно присутствует даже в минимальных наборах. Но для массовой печати применяют тон маджента. Ответ на вопрос, как получить красный цвет, довольно прост: смешать предлагаемый маджента с желтым в пропорции 1:1. Существуют и другие варианты получить красный цвет при смешивании красок:
По центру расположен основной красный. Далее находятся варианты для смешивания. Следующий круг — результат комбинирования первых двух красок. В заключении представлены варианты цветов при добавлении в последний результат красной, черной или белой краски.
Синий и его оттенки
Синий относят к первичным цветам, поэтому для формирования всех его оттенков потребуются синяя краска.
Внимание! Никакая комбинация других цветов не дает оттенок синего, поэтому присутствие этой краски в комплекте обязательно.
Даже имея в наличии набор из 12 цветов, периодически возникает вопрос, как получить синий цвет. Классический тон носит название «роял», а в комплекте акриловых красок зачастую основным идет ультрамариновый цвет, который обладает ярко-темным оттенком с фиолетовым подтоном.
Какие цвета надо смешать, чтобы получились оттенки синего, рассмотрим далее:
- Создание «берлинской лазури» осуществляется смешиванием 1 части основного синего и добавлением 1 части состава из ярко зеленого и салатового цвета. Насыщенный и глубокий оттенок можно разбавить белым, причем его чистота не изменится.
- Комбинирование синего и красного в соотношении 2:1 дает синий с оттенком фиолетового. Осветлить темный и насыщенный тон позволяет добавление белого.
- Яркостью отличается королевский синий, подобного эффекта добиваются при смешивании основного синего с манджентово-розовым в равных частях. Примесь белого традиционно осветляет полученный результат.
- Сочетание с оранжевым дает серую массу. Замена оранжевого на коричневый в составе 1:2 к базовому создает темный цвет со сложным серо-синим оттенком.
- Формирование темно-синего идет с помощью примеси черного в соотношении 3:1.
- Самостоятельно создать голубой тон позволяет смешивание основного цвета с белым.
Небольшая таблица вариантов комбинирования представлена далее:
Палитра зеленого цвета
Решить задачу, как получить зеленый цвет в случае его отсутствия в наборе, довольно просто: соединить желтый и синий. Богатая палитра зеленых полутонов создается изменением пропорций исходных составляющих и добавлением дополнительных элементов, выполняющих функцию затемнения или осветления. В этой роли выступает черная и белая краска. Эффект оливкового и хаки достигается смешиванием двух основных элементов (желтого и синего) и незначительной примеси коричневого тона.
Замечание! Насыщенность зеленого полностью зависит от качества составляющих элементов: интенсивные тона исходников гарантируют яркий результат.
Если зеленый получен путем смешивания, то все последующие полутона будут более тусклыми. Поэтому экспериментировать с гаммой зеленого лучше, имея изначально готовый основной цвет. Существует множество вариантов комбинирования:
- Сочетание в равных пропорциях синего и желтого дает травянисто зеленый.
- Увеличение желтого до 2 частей с добавлением 1 части синего приводит к желто-зеленому эффекту.
- Эксперимент наоборот в виде сине-желтой пропорции 2:1 позволит получить сине-зеленый тон.
- Если к предыдущему составу добавить ½ часть черного достигнете темно-зеленого эффекта.
- Светло-зеленый теплый тон формируется из желтой, синей и белой краски в соотношении 1:1:2.
- Для аналогичного светло-зеленого оттенка, но холодного тона, надо взять желтую, синюю и белую основы в пропорции 1:2:2.
- Темно-оливковый цвет образуется при смешивании в равных частях желтой, синей и коричневой краски.
- Серо-коричневый тон получается из аналогичных элементов в пропорции 1:2:0,5.
Выразительность зеленого цвета находится в прямой зависимости от исходных элементов, соответственно яркость полутонов отталкивается от насыщенности зеленого. Наглядное представление о вариантах смешивания дает графическая палитра:
Как и в случае с красным кругом, в центре расположена основная краска, далее идут варианты смешивания, затем — итог экспериментов. Заключительный круг — это оттенки предыдущего уровня при добавлении основной, белой или черной краски.
Другие варианты комбинирования
Существует множество других приемов создать желаемый эффект, добавив какой-либо краситель к основному цвету. Ответ на вопрос как получить цвет слоновой кости многогранен и зависит от поверхности, куда планируется наносить краску. Самый простой вариант — это смешивание белоснежной базовой основы с желтоватой. Например, в белила добавляется желтоватая охра или минимальное количество стронция. Чтобы затонировать бумагу, незначительный объем марганцевокислого калия разводится в воде. Светло-розовый оттенок свидетельствует о правильно разведенном растворе. Ватный тампон, кисть или губка смачивается в полученном составе, после чего обрабатывается поверхность бумаги.
Например, в белила добавляется желтоватая охра или минимальное количество стронция. Чтобы затонировать бумагу, незначительный объем марганцевокислого калия разводится в воде. Светло-розовый оттенок свидетельствует о правильно разведенном растворе. Ватный тампон, кисть или губка смачивается в полученном составе, после чего обрабатывается поверхность бумаги.
Совет! Для двухсторонней тонировки лист можно на пару минут опустить в емкость с раствором марганцовки. После просушки она приобретет желаемый эффект слоновой кости.
Также существует несколько способов, как получить черный цвет:
- путем смешивания трех базовых цветов красного, синего и желтого;
- при комбинировании голубого, пурпурного и желтого;
- соединением зеленого и красного, но результат не будет 100% четким, а только приближен к желаемому эффекту.
Постараемся ответить на самые популярные вопросы о вариантах смешивания:
- Как получить малиновый цвет: основой служит синий с добавлением красного, белого и коричневого тона.
- Получить бирюзовый цвет, второе название которого аквамарин, можно при смешивании голубого и зеленого. В зависимости от пропорций, тона нового оттенка варьируются от мягких пастельных до интенсивных и ярких.
- Как получить желтый цвет? Он относится к основным и получить его путем комбинирования других красок невозможно. Нечто похожее на желтый можно создать акварельными красками при соединении зеленого и оранжевого или красного. Но достичь чистоты тона таким образом невозможно.
- Как получить коричневый оттенок? Для этого понадобятся базовые краски: красная, желтая и синяя. Сначала к красной добавляется небольшое количество желтой (в примерном соотношении 10:1), затем объем постепенно увеличивается до получения оранжевого тона. После чего переходят к введению синего элемента, 5-10% от общего объема будет достаточно. Незначительные корректировки пропорций дадут самые разнообразные эффекты коричневого.
- Комбинирование в различных соотношениях черного и белого элемента дают многообразную гамму серых тонов.

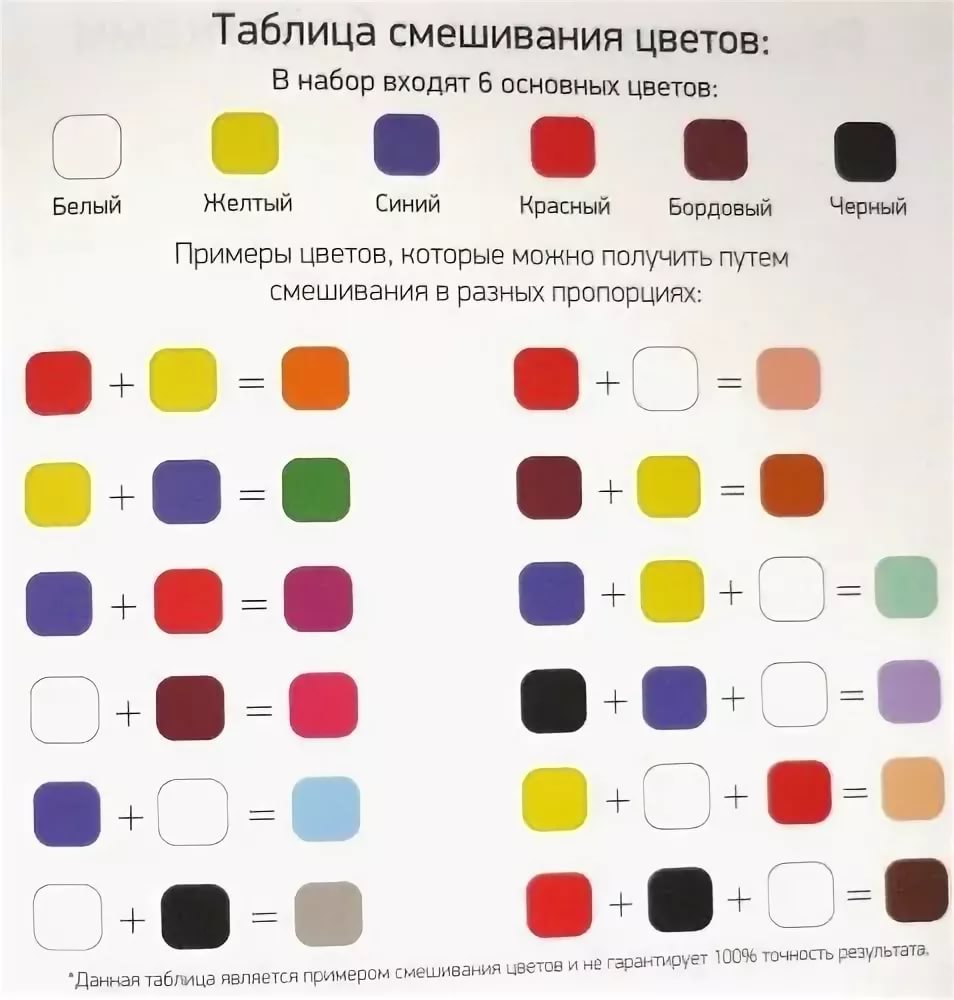
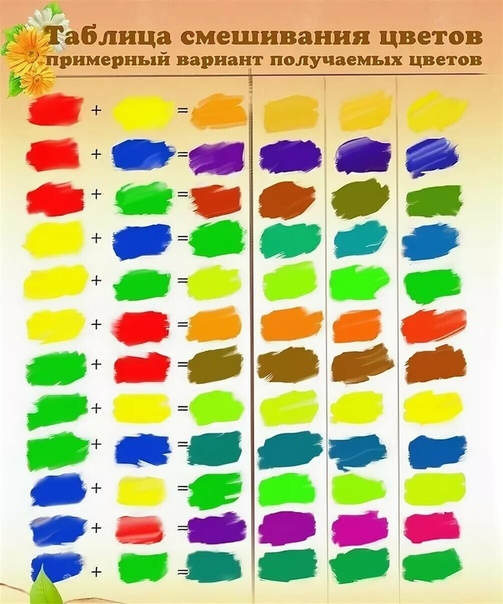
Как видите, вариантов добиться нужного эффекта в творческом процессе оформления неисчислимое множество. Дополнит изложенную информацию таблица с вариантами смешивания цветов и видео:
Таблица смешивания красок позволяет из 3 базовых цветов создать огромную палитру ярких оттенков. Это очень увлекательно! Главное, правильно подбирать краски по таблице смешивания цветов.
Мастерская художника: уроки волшебства
1. Сочетание двух соседних цветов спектра дает оттенки с разной интенсивностью этих красок. Например, желтый и оранжевый при наложении дают желто-оранжевый или оранжево-желтый, в зависимости от того, какой из этих 2-х цветов преобладает. Если же в равных пропорциях смешать 3 расположенных рядом на цветовом круге оттенка, например, желтый, красный и оранжевый, то получится все тот же оранжевый, но более грязный.
2. При добавлении к любому цвету белого, получаются его пастельные оттенки разной интенсивности.
3. Смешивая в одинаковых пропорциях 2 основных цвета, которые на цветовом круге разделены 1 оттенком, получаем именно тот промежуточный цвет, который их разделяет. Например, красный + синий = фиолетовый.
4. Равное соединение 2 контрастных красок (расположены друг напротив друга на цветовом круге) всегда дает серый с оттенком одного из этих цветов. Например, красный + зеленый, голубой + оранжевый и т.д. Интересно, что если смешать комплиментарные цвета в соотношении 2/1, получится абсолютный серый (без дополнительных оттенков).
5. 3 основных цвета, расположенные рядом, при наложении в равных пропорциях также образуют серый, например, зеленый + желтый + оранжевый.Обратите внимание на поразительную закономерность: гармоничные цветовые сочетания (которые вы можете получить с помощью цветового круга) при смешении входящих в них оттенков дают серый цвет — уравновешивая, поглощают друг друга.
Создаем новые цвета по таблице смешивания красок
Как мы уже знаем, есть всего 3 цвета, которые невозможно получить, смешивая другие. Зато из них можно создать все остальные оттенки. Эти волшебные цвета – красный, желтый и синий. Кстати, смешав их друг с другом в равных пропорциях, можно получить черный. Как создать все остальные оттенки палитры, смотрите по таблице:
Зато из них можно создать все остальные оттенки. Эти волшебные цвета – красный, желтый и синий. Кстати, смешав их друг с другом в равных пропорциях, можно получить черный. Как создать все остальные оттенки палитры, смотрите по таблице:
Таблица смешивания цвета и цветовой круг используются не только в живописи, они просто незаменима при колеровке и смешивании декоративной штукатурки в строительстве, в парфюмерии и мыловарении, при окрашивании тканей, батике и т.д.
Исаак Ньютон, пропустив свет через призму, получил разноцветный луч, названный спектром. Для удобства сочетания цветов непрерывную линию спектра со всеми ее переходными тонами превратили в круг. Как известно, в цветовом спектре выделяют три основных оттенка (красный, синий и желтый), при их попарном смешении друг с другом получается еще три вторичных (зеленый, оранжевый и фиолетовый). Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Хочется сразу оговориться, что деление спектра условно и зависит от особенностей нашего восприятия. Человек может выделить в цветовом спектре до 1000 тонов. Интересно, что рептилии и птицы не различают синих оттенков, а некоторые рыбы все вокруг видят в красном цвете. Считается, что для кошек окружающий нас красочный мир выглядит более тусклым, зато они различают огромное множество оттенков серого.
Таблица цветового спектра
Цвета спектра называют хроматическими в противоположность ахроматическим (с лат. «без цвета»): белый, черный, серый. Порядок оттенков в спектре всегда неизменен, начинается с красного и заканчивается фиолетовым.
Оттенки на цветовом круге от зелено-голубого до сине-фиолетового считаются холодными, от желто-зеленого до красно-фиолетового — теплыми. Это разделение довольно условно и зависит от того, какие ассоциации вызывают у нас эти цвета: красно-оранжевый огонь, желтое солнце, голубой лед, синяя океаническая бездна. Заметили, что при разделении цветов мы не упомянули о зеленом? И это не случайно. Чистый зеленый цвет (который, к слову, встречается крайне редко) считается нейтральным. Капля желтого делает его теплее, синего – охлаждает.
Это разделение довольно условно и зависит от того, какие ассоциации вызывают у нас эти цвета: красно-оранжевый огонь, желтое солнце, голубой лед, синяя океаническая бездна. Заметили, что при разделении цветов мы не упомянули о зеленом? И это не случайно. Чистый зеленый цвет (который, к слову, встречается крайне редко) считается нейтральным. Капля желтого делает его теплее, синего – охлаждает.
Цветовой круг крайне важен в работе дизайнера. С его помощью можно не только определить гармоничные цветовые сочетания, создать нужную атмосферу в помещении или привлекательный образ, но и повлиять на восприятие, умело подчеркнув яркость, чистоту, красоту цвета, усилить его интенсивность, добавив комплиментарных оттенков, уравновесить холодные тона теплыми и т.д. Этому волшебству не сложно научиться даже не будучи дизайнером, а применять можно не только в дизайне интерьера или одежды. С помощью цветового круга любой сможет создать гармонию в квартире, грамотно сочетать цвета в одежде, маникюре, макияже и т.д. Например, голубые глаза подчеркнет оранжево-коралловая помада или персиковые тени, а алое платье освежит зелено-бирюзовый шарф.
В интерьере помещений входит в моду отделка стен различного типа штукатурок и окрашивание их красками. Но не всегда в строительных магазинах можно подобрать понравившуюся палитру. Не стоит отчаиваться. Современные технологии позволяют получить желаемый результат. Смешивание цветов стандартных оттенков позволяет получить желаемого результата. Возникает следующий вопрос, как смешивать краски для получения красивого тона? Попробуем получить ответ.
Тонов существует довольно много. Но производство красок основывается на применении стандартных колеров. Сейчас в моде нестандартные цвета, которые можно получить путём смешивания красителей. Как смешивать цвета правильно, подскажут следующие рекомендации специалистов.
Известно с детства, что основой всех тонов являются три цвета: красный, синий, желтый.
Для получения других вариантов, необходимо знать правила по смешиванию красок. Комбинация основных красителей даёт большой ассортимент различных полутонов.
Комбинация основных красителей даёт большой ассортимент различных полутонов.
Секрет образования нового колера путём смешивания цветов, это использование основных красителей в разной пропорции. К примеру, при смешении цветов синего с желтым получаем зелёный. Если к полученному веществу продолжать прибавлять жёлтый, то можно получить тона, которые всё больше приближаются к нему. Всё зависит от объёмов, которые соединяются.
На видео: как получить новый цвет.
Нюансы соединения красителей
Смешения красок хроматических оттенков, которые размещаются рядом друг с другом в цветовом круге, дают довольно яркую палитру. Если смешать красители, которые находятся на противоположных сторонах круга, получаем ахроматические тона, то есть с преобладанием серого.
Чтобы получить нужный результат необходимо разбираться не только в цветовой гамме, но и следить за тем, чтобы растворы подходили по химическому составу. В противном случае можно получить непредвиденные результаты. Если цвет при смешивании красок первоначально получиться ярким, то со временем начинает темнеть и сереть. К примеру, соединение свинцового белила и киновари красного колера даёт первоначально яркий розовый, но через некоторое время он потеряет свою насыщенность. Это касается и масляных красок. Они очень восприимчивы к растворителям.
Самым оптимальным вариантом по достижению качественного насыщенного колера является соединение минимального количества красок. Сопоставимость материалов обязательна. В их подборе поможет таблица смешивания цветов.
Традиционные варианты смешивания палитр
При самостоятельном получении колера необходимо знать правила смешивания красок. Рассмотрим распространённые варианты получения нужного цвета.
Красные
Красный является представителем основного колера. Для получения различных красных оттенков необходимо придерживаться правил:
- Тон кармина, который максимально приближается к фуксии, соединяется с жёлтым 2:1.
 В результате получаем красный.
В результате получаем красный. - Соединяя розовый цвет с жёлтым, получаем оранжевый.
- Для получения алого необходимо взять красный и жёлтый в пропорции 2:1.
- Для достижения красной палитры с мягким эффектом смешиваются красная и розовая краска. Для достижения более светлого тона, то лучше добавить белую краску.
- Если в основную красную краску добавить краситель тёмного цвета, то получим бордовый.
- Достичь тёмно-красного можно путём смешения цветов красного и фиолетового в соотношении 3:1.
Синие
Существуют основные цвета, к которым относят и синий. Для получения нужного синего колера необходимо использовать этот основной цвет. Голубой получаем путём добавления в синюю палитру белую. При увеличении объёма белого оттенок будет становиться светлее. Для получения умеренного тона вместо белого используют бирюзовый.
Для получения синих цветов и оттенков, необходимо следовать следующей схеме. В синий добавляем:
- жёлтый и получаем сине-зелёный;
- красный, в итоге получим фиолетовый;
- оранжевый обеспечит серый цвет;
- черный даст возможность образовать тёмно-синий.
Зелёные
Как правильно смешивать краски для получения зелёного и его оттенков. Основное правило – смешиваем жёлтые и синие красители. Яркая палитра зелёных оттенков достигается путём сочетания основных цветов в разных объёмах и добавления дополнительных красителей. Дополнительные цвета – это черный и белый.
Как получить цвет хаки? Для этого соединяют два элемента: жёлтый и синий, с добавлением коричневой колеровки. Для получаемого результата важно количество вещества. Оливковый цвет можно получить если взять зелёный желтый тона. Сделать горчичный оттенок сложнее. К жёлтому добавляют красный, черный и немного зелёного цвета.
Зелёный не относится к основному цвету. Для его получения смешивают цвета красок жёлтого и синего.
Но, для получения насыщенного зелёного тона, необходимо использовать приготовленную на производстве зелёную краску. Если зелёную краску делали самостоятельно, то тона будут не яркими.
Если зелёную краску делали самостоятельно, то тона будут не яркими.
Смешение красителей, которые имеют белый и зелёный оттенок, дают возможность получить светло-зелёный, а если добавить немного жёлтого, то можно любоваться салатовым.
Другие оттенки
Обратимся и к другим тонам. Какой оттенок является одним из востребованных? Очень часто в интерьере используются серый тон. Он получится, если черный цвет смешать с белым. Чем больше белого, тем светлее будет получившийся результат.
Также очень часто востребован серый, который имеет серебристый металлизированный оттенок. Серебряный цвет при смешивании получится, если использовать разные добавки, к примеру, сурьму.
Итак, чтобы обладать тем колером, который подходит определённому интерьеру, нужно смешать красители. Какие цвета смешать, чтобы получилось всё правильно, подскажут рекомендации, которые приведены выше. Получившиеся краски будут долго радовать хозяев.
Как получить нужный оттенок (1 видео)
Благодаря современным технологиям, дизайнеры интерьера становятся настоящими волшебниками. В мгновение ока они любое помещение сделают стильным и оригинальным. В последнее время все больше внимания уделяется цветовому оформлению. Наиболее популярными считаются нестандартные оттенки, которые можно получить при смешивании цветов.
Основы процесса
Производители лакокрасочных материалов представили на рынке довольно широкий ассортимент. Но не всегда получается выбрать то, что идеально подойдет к интерьеру. Соединение нескольких оттенков поможет сэкономить время и средства.
Во многих специализированных магазинах можно воспользоваться услугами специалиста, который поможет сделать нужный цвет. Но если знать основные правила того, как смешивать красители, это можно сделать дома своими руками.
При смешивании нужно помнить одно важное правило: нельзя соединять жидкие средства с сухой смесью. Они имеют различные индексы, поэтому красящий состав в итоге может свернуться.
Самой интересной частью процесса является создание нужного оттенка. Существует четыре основных цвета:
- белый;
- синий;
- красный;
- зеленый.
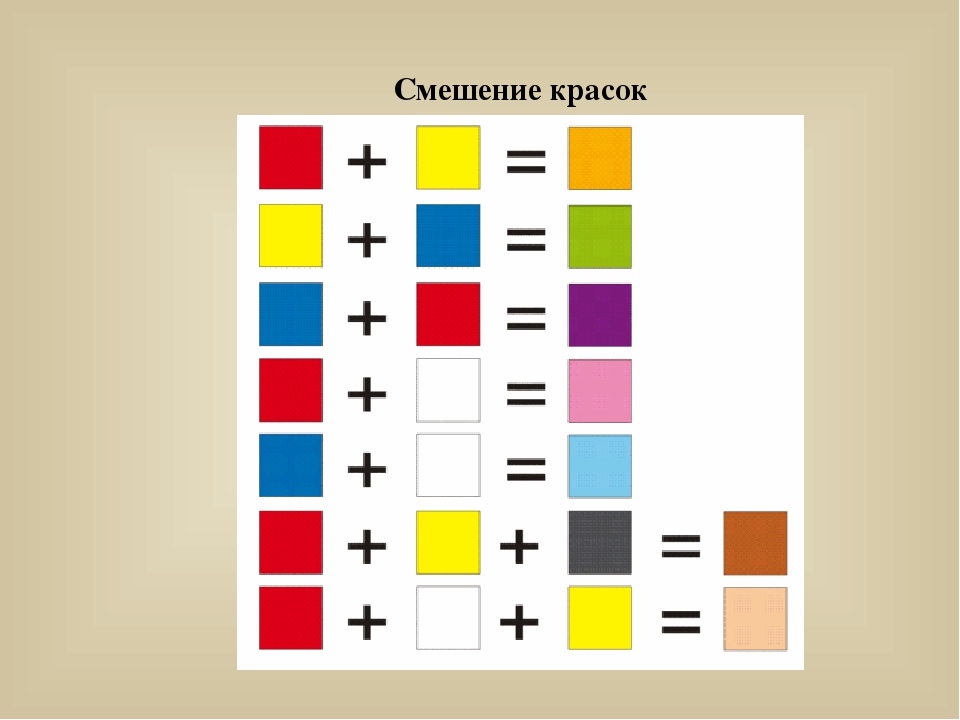
Путем их смешения можно получить любые другие. Вот наглядные примеры:
- Коричневый получится, если соединить красный и зеленый. Чтобы сделать более светлый оттенок, можно добавить немного белого.
- Оранжевый – результат смешения желтого и красного.
- Если понадобился зеленый, нужно соединить желтую и синюю краски.
- Чтобы получить фиолетовый цвет, нужно смешать синий и красный.
- Красный и белый дадут в результате розовый.
Так можно смешивать до бесконечности.
Смешиваем материалы на основе акрила
Акриловые краски дизайнеры любят больше всего. С ними очень легко работать, готовое покрытие обладает отличными водоотталкивающими свойствами. Их применение имеет несколько нюансов:
- Рабочая поверхность должна быть идеально ровной и гладкой. Для этого ее нужно отшлифовать.
- Важно, чтобы краска не пересохла.
- Чтобы получить непрозрачный цвет используют неразбавленную краску. И наоборот, для прозрачности можно добавить немного воды.
- Чтобы была возможность не спеша подобрать нужный цвет, рекомендуется использовать . Благодаря ему средство не будет так быстро сохнуть.
- Для распределения краски используют краешек кисточки.
- Смешение лучше делать чистым инструментом. При этом цвета должны направляться друг к другу.
- Чтобы сделать светлый тон, в раствор нужно добавить белый краситель, а чтобы получить темный – черный. Стоит помнить, что палитра темных цветов гораздо шире, нежели светлых.
Вот несколько примеров смешивания красящих средств на основе акрила:
- Абрикосовый цвет получается, если смешать красный, желтый, коричневый и белый.
- Рецепт изготовления бежевой краски предполагает соединение коричневого и белого. Если нужен яркий бежевый, можно добавить немного желтого.
 Для светлого бежевого оттенка понадобится больше белого.
Для светлого бежевого оттенка понадобится больше белого. - Золотой – результат смешения желтого и красного цветов.
- Охра – это желтый с коричневым. Кстати, считается популярным в текущем сезоне.
- Хаки можно сделать, если перемешать зеленый краситель с коричневым.
- Для получения пурпурного понадобятся три разных цвета: красный, желтый и синий.
Смешиваем масляные краски
Краски на основе масла более текучие, что обуславливает необходимость в более тщательном перемешивании составов, если производится смешивание тонов. Специфика и свойства масляных колеров дают такие плюсы:
- тон будет наиболее равномерным, поэтому краска отлично подойдет для декорирования любых поверхностей;
- при желании можно оставить в краске прожилки, что позволит создавать необычные эффекты на холсте или стене.
Перемешивание масла
Перед работой важно оценить, можно ли сочетать между собой отдельные тона, что получится в итоге. Если ввести немного глянцевой краски в матовую, результат будет невыразительным. Добавление же матовой краски в блестящую помогает сделать последнюю чуть более приглушенной.
Можно такими методами:
- Механический. В одной посуде, на палитре соединяются разные цвета путем их механического перемешивания. Насыщенность готовой массы регулируется путем добавления более ярких или светлых оттенков.
- Оптический. Данный способ практикуют только профессионалы. Краски соединяются с получением нового цвета при их нанесении на холст, стену.
- Наложение цвета. Путем наслоения мазков создается новый тон.
Особенности смешивания красок
Механический способ является самым простым, потому его рекомендуется применять новичкам. При использовании наложения цвета итог может отличаться от задуманного, что надо учесть заранее. Можно применять метод лессировки – вначале наносят более темный колер, затем осветляют его мазками светлой краски. Лучше потренироваться в соединении масляных красок на их малых порциях, научиться создавать оригинальные эффекты, а затем приступать к созданию картин или декорированию интерьера.
Рабочий процесс
Смешивая несколько разных цветов, можно получить большое количество самых разнообразных оттенков. Каких?
Оттенки серого
Довольно часто используются при оформлении интерьера. Помогают создать тень или ненавязчивый цвет, а также:
- Создать обычный серый можно, смешивая черный с белым.
- Для создания холодных оттенков необходимо к серому добавить немного зеленого, а для теплых – охру.
- Серо-зеленый – это серый с белым и зеленым.
- Серо-голубой – серый, белый и немного голубого.
- Темно-серый – результат смешивания серого и черного.
Коричневые тона
Чтобы краситель, необходимо смешать:
- зеленый с красным;
- красный с синим и желтым;
- красный с белым, черным и желтым.
Как создать другие оригинальные тона:
- Горчичный получится, если в желтую краску добавить красный, зеленый и черный красители.
- Табачный оттенок – это красный, зеленый, желтый и белый.
- Золотисто-коричневый – результат соединения желтого, красного, зеленого, белого и синего. При этом желтого пигмента должно быть больше.
Красные тона
- Основой для розового оттенка принято считать белый цвет. К нему добавляется красный. Чем ярче нужный оттенок, тем больше красного следует добавлять.
- Для получения насыщенного каштанового нужно смешать красный и черный.
- Яркий красно-оранжевый цвет – красный и немного желтого. Чем больше последнего, тем бледнее будет результат.
- Придать красителю пурпурный оттенок можно с помощью смешения нескольких капель ярких синего и желтого цветов и красного пигмента.
- Для создания малинового, согласно рецепту, необходимо смешать яркий красный + белый + коричневый + синий. Чем больше белого, тем розовее оттенок.
Глубокий зеленый цвет образуется при соединении желтого и синего тонов. От количества каждого из них зависит насыщенность готового красителя. Чтобы создать оттенки, нужно к зеленому добавить другие цвета:
Чтобы создать оттенки, нужно к зеленому добавить другие цвета:
- Для мятного понадобится белый.
- Для получения оливкового цвета нужны зеленый и несколько капель желтого.
- Оттенок травы можно получить, если смешать зеленый с синим. Выровнять цвет поможет желтая краска.
- Цвет хвои – результат смешения зеленого с черным и желтым.
- Постепенно смешивая зеленый с белым и желтым, можно сделать изумрудный тон.
Фиолетовые тона
Фиолетовый получают путем смешивания синего и красного цветов. Также можно воспользоваться голубой и розовой красками – итоговый цвет будет легким, пастельным. Чтобы затемнить готовый тон, художники используют черную краску, которую добавляют очень малыми порциями. Вот нюансы по созданию оттенков фиолетового цвета:
- для светло-фиолетового можно разбавить готовый колер белилами в нужном соотношении;
- для пурпурного надо вводить большее количество красной краски, нежели синей.
Оранжевый цвет
При создании классического оранжевого соединяют по одной части желтой и красной краски. Но для многих типов краски приходится брать больше желтого, иначе колер получится слишком темным. Вот основные оттенки оранжевого и пути их получения:
- для светло-оранжевого берут розовый и желтый, также можно ввести немного белой краски;
- для кораллового требуется темно-оранжевый, розовый, белый в равных пропорциях;
- для персикового нужны такие цвета, как оранжевый, желтый, розовый, белый;
- для рыжего надо взять темно-оранжевый и немного коричневого.
Важное правило
Многие задаются вопросом: можно ли смешивать лакокрасочные материалы разных производителей? Желательно, чтобы смешиваемые красители были изготовлены одной и той же компанией. Еще лучше, чтобы они были из одной партии.
Смешивать красители разных фирм не рекомендуется. Зачастую они имеют разные свойства, например, плотность, яркость и т. д. Из-за этого готовое покрытие может сворачиваться.
д. Из-за этого готовое покрытие может сворачиваться.
Если же есть желание рискнуть, можно соединить по чуть-чуть одной и другой краски и нанести полученный раствор на поверхность. Если он загустеет или собьется в комочки, опыт не удался.
Компьютерная помощь
Правильно смешать несколько цветов можно с помощью специальных компьютерных программ. Они помогают увидеть конечный результат и определить в процентном соотношении, сколько того или иного тона нужно добавить. Такие программы помогут разобраться, какой оттенок можно получить из тех средств, которые есть в наличии. Они состоят из нескольких элементов:
- Кнопки, которая убирает тона из набора.
- Названия цвета.
- Строки ввода или вывода в расчет или из расчета.
- Образцов.
- Кнопки, которая вводит цвета в набор.
- Окна результата.
- Окна и списка нового выбора.
- Состава готового красителя в процентном соотношении.
Смешение нескольких различных красок – довольно распространенный среди дизайнеров прием. Необычные оттенки помогут выгодно украсить интерьер, сделать его оригинальным или даже уникальным. Смешивать красители можно даже дома. Есть много рецептов создания того или иного оттенка. Например, для получения бежевого нужно соединить белый и коричневый, а для розового – белый с красным.
Рекомендуется всегда иметь под рукой разбавитель, который не даст краске быстро засохнуть. Не стоит смешивать средства от разных производителей, потому что в итоге получится некачественное покрытие. Чтобы узнать конечный результат смешения, можно воспользоваться специальной компьютерной программой.
Существует ли алгоритм смешивания цветов, который работает так же, как смешивание реальных цветов?
Обычное смешивание RGB цветов очень отличается от смешивания цветов для картин, это смешивание света вместо смешивания пигментов.
Например:
Blue (0,0,255) + Yellow (255,255,0) = Grey (128,128,128)
(Он должен быть синим + желтым = зеленым)
Существует ли какой-либо известный алгоритм смешивания цветов, который работает так же, как смешивание реальных цветов?
Я уже пробовал следовать:
Преобразование обоих цветов в HSV и смешивание оттенков (умноженное на коэффициент, вычисленный по насыщенности),
а также простое среднее значение для каналов насыщенности и значения. Затем я вычислил среднюю яркость обоих
цветов и настроил полученный цвет в соответствии с этой яркостью.
Это работало довольно хорошо, но смешивание оттенков иногда было неправильным, например. :
Затем я вычислил среднюю яркость обоих
цветов и настроил полученный цвет в соответствии с этой яркостью.
Это работало довольно хорошо, но смешивание оттенков иногда было неправильным, например. :
Red (Hue 0°) + Blue (Hue 240°) = Green (Hue 120°)
Я понял, что иногда мне нужно сдвинуть значение оттенка на 360° (когда разница между оттенками больше 180°).
Red (Hue 360°) + Blue (Hue 240°) = Magenta/fuchsia (Hue 300°)
Но этот сдвиг тоже был не очень хорош, например:
Cyan (Hue 179°) + Red (Hue 0°) = Hue 89.5°
Cyan (Hue 181°) + Red (Hue 0°) --> shifting is performed (the difference is greater than 180°)
Cyan (Hue 181°) + Red (Hue 360°) = Hue 270.5°
(Оттенок 179 + красный) и (оттенок 181 + Красный) дают два совершенно разных цвета.
Затем я попробовал цветовое пространство CIE Lab (как в Photoshop), которое предназначено для того, чтобы быть ближе к тому, как люди воспринимают цвета.
Я использовал только простое среднее значение для каждого из соответствующих двух каналов, но результаты не были удовлетворительными, например, я получил розовый (64, 26, -9.5) из синего (98, -16, 93) и желтого (30, 68, -112). Эти коэффициенты были взяты из Photoshop.
Может быть, если бы я использовал какую-то другую операцию, чем в среднем, это могло бы сработать, но Не знаю, что именно.
CMYK тоже не сработал, результаты такие же, как в RGB или LAB.
Кажется, что ни тривиальное аддитивное, ни субтрактивное смешение цветов в любом из этих цветовых пространств не дает естественных результатов.
Крита – живописной смеситель
Растровый графический редактор Krita в какой-то момент имел рабочую реализацию более реалистичного смешивания цветов: http://commit-digest.org/issues/2007-08-12/ (плагин Painterly mixer)
Они говорят, что это первое публичное приложение, которое реализует специальную технологию с использованием уравнений Кубелки и Мунка, описывающих поведение пигментов.
Вот видео смешивания цветов Krita: https:/ / www.youtube.com / watch?v=lyLPZDVdQiQ
Документ FiftyThree
Есть также статья о смешивании цветов в бумажном приложении для iOS, разработанном FiftyThree . Они описывают, как они внедряют инновации и экспериментируют в этой области, а также предлагают образцы смешивания синего и желтого, что приводит к зеленому. Однако сам процесс или алгоритм на самом деле там не описан.
Цитирование:
«В поисках хорошего алгоритма смешивания мы сначала попытались интерполировать различные цветовые пространства: RGB, HSV и HSL, затем CieLAB и CieLUV. Результаты оказались неутешительными», — говорит Чэнь. — Мы знаем, что красный и желтый должны давать оранжевый, или что красный и синий должны давать фиолетовый, но нет никакого способа получить эти цвета, независимо от того, какое цветовое пространство вы используете. Есть инженерная аксиома: делай самое простое, что может сработать. Что ж, теперь мы испробовали самые простые из возможных подходов, и они не казались даже отдаленно правильными.»
Похоже, что так же, как и Крита, бумага реализует модель Кубельки-Мунка:
Модель Кубельки-Мунка имела по меньшей мере шесть значений для каждого цвета, включая значения отражения и поглощения для каждого из 44 цветов. «В то время как появление цвета на экране может быть описано в трех измерениях, смешение цветов на самом деле происходит в шестимерном пространстве»,-объясняет Георг Петшнигг, соучредитель FiftyThree и CEO. Статья Кубельки-Мунка позволила команде перевести эстетическую проблему в математическую структуру.
Исходя из всей этой информации, представляется, что реализация, основанная на модели Кубелки-Мунка , может быть шагом вперед и предложить результаты, которые гораздо ближе к реальности.
Несмотря на то, что это выглядит как сложный процесс, я еще не видел много хорошей информации о том, как реализовать что-то подобное.
Эти вопросы были опубликованы после этого, все они касались одного и того же.
Ни у кого из них на самом деле нет ответа.
algorithm colors language-agnostic blending color-space
Поделиться Источник Tom Pažourek 29 августа 2009 в 13:26
7 ответов
- Смешивание двух цветов «naturally» в javascript
Проблема: я хочу смешать два цвета в javascript и получить результирующий цвет. Есть много подобных вопросов на SO, однако я не нахожу ничего, что действительно работает правильно. Я знаю, что смешивание двух разных цветных красок (пигментов) и света даст очень разные результаты (…
- Смешивание цветов для более чем 2 цветов
Я пытаюсь найти алгоритм, который будет смешивать цвета, основываясь на % — ном количестве. Я работаю над предвыборным проектом и хочу иметь возможность назначить каждому кандидату в гонке свой цвет, а затем создать цвет resulting, основанный на том, сколько голосов получил этот кандидат. Этот…
26
Правильный ответ-NO, потому что нет правильной рабочей модели того, как «color mixing in the real world» действительно работает. Это FAR слишком сложно и условно и совсем не похоже на простые Red-Blue-Yellow вещи, которые мы изучали в школе (на самом деле для их решения требуется вся химия и много физики и биологии).
Однако упрощенный ответ таков: YES, используйте субтрактивное смешивание, а не аддитивное смешивание.
Смешение цветов, которое мы изучали в начальной школе, основано на комбинациях пигментов, которые являются формой субтрактивного смешивания цветов (очень упрощенно). То есть чем больше цветов мы складываем вместе, тем темнее он становится, потому что каждый пигмент вычитает немного больше света. 2)/2)
2)/2)
Это дает темно-серый цвет вместо черного. Но чтобы получить желтый или что-то близкое, вы все равно должны исправить проблему выравнивания полюсов цветовой схемы.
Поделиться RBarryYoung 29 августа 2009 в 13:47
5
есть две разные возможности комбинирования цветов:
смешивание добавок (например, RGB)
субтрактивное смешивание (например, CMYK)
Таким образом, при субтрактивном смешивании цветов результат получается таким, как вы ожидали, но синего нет, вместо него есть голубой:
Желтый + голубой = зеленый
В общем случае субтрактивное смешивание цветов-это просто «taking away» (фильтрация) от белого, в то время как аддитивное смешивание цветов складывается из черного. (базовые цвета вычитания обратны аддитивным: красный — >голубой; зеленый — >пурпурный; синий — >желтый)
Итак, если вы начинаете с белого экрана, применяя фильтры:
мин (белый (255,255,255), желтый (255,255,0), голубой (0,255,255)) = зеленый (0,255,0)
Поделиться Peter Parker 29 августа 2009 в 13:33
Поделиться Boudewijn Rempt 21 апреля 2012 в 06:22
- Смешивание 2-х элементов фоновых цветов с помощью CSS
Мне нужно, чтобы смешать цвета фона из 2-х элементов, используя CSS Я возился с background-blend-mode:multiply , но это работает только тогда, когда у меня есть 2 цвета в одном элементе. Мне нужно добиться чего-то подобного — Я много искал, но так и не смог ничего понять. Самым полезным ресурсом,…
- Shader-смешивание цветов
Я хотел бы знать, как смешивать цвета определенным образом. Давайте представим, что у меня есть цвет (а) и другой цвет (Б) .
 Я хотел бы смешать их таким образом, чтобы, если я выберу белый цвет для (B) , то выходной цвет будет (A) , но если у вас есть какой-либо другой цвет для (B) , он выводит…
Я хотел бы смешать их таким образом, чтобы, если я выберу белый цвет для (B) , то выходной цвет будет (A) , но если у вас есть какой-либо другой цвет для (B) , он выводит…
1
Я думаю, что ваша проблема с сочетанием оттенков заключается в том, что вы делаете это, складывая два угла и деля на два. Как вы уже заметили, результат часто не имеет смысла. Я думаю, что вам было бы лучше преобразовать углы в декартовы координаты на единичной окружности, усреднить их и найти угол результирующей точки (игнорируя величину).
Поделиться Stefan Vorkoetter 21 декабря 2011 в 18:40
1
Один из способов сделать вычитающую смесь RGB цветов — это сначала преобразовать RGB цветов в спектральные кривые отражения. Преобразование довольно простое, и как только вы это сделаете, вы можете сделать истинную вычитающую смесь кривых отражения, а затем преобразовать результат обратно в RGB. Есть еще один подобный вопрос: stackoverflow.com/questions/10254022/, где этот процесс обсуждается более подробно.
Поделиться Scott Burns 30 апреля 2015 в 12:03
1
Интересно, работает ли расчет инверсии значения RGB. Поскольку речь идет о вычитании света, технически часть вычитания может быть вычислена простой математикой.
Например, голубой + желтый
голубой = 0x00ffff желтый = 0xffff00
Их инверсии равны 0xff0000 и 0x0000ff, что означает, что они полностью поглощают красный и синий свет. Их смесь 1:1 должна поглощать половину красного и синего света (так как другая половина смеси все еще может отражать некоторый красный и синий свет), что согласуется с (0xff0000 + 0x00ffff) / 2 = 0x7f007f. Теперь мы вычитаем значение из 0xffffff, у нас есть 0x80ff80, который зеленый!
Поделиться frankli 13 октября 2016 в 03:16
-1
Проверьте эту реализацию на наличие аддитивных, субстратных и других смешивающих алгоритмов.
Он полностью функционален (записан в java), так что вы можете протестировать любые цвета, которые вам нужно смешать, и посмотреть, соответствует ли он вашим потребностям.
Как указывали другие ответы, синий + желтый (точно голубой + желтый) — это зеленый цвет на субстратном CMYK alghoritm. Смотрите сами
Поделиться albfan 30 января 2013 в 04:45
Похожие вопросы:
Алгоритм аддитивного смешивания цветов для значений RGB
Я ищу алгоритм для аддитивного смешивания цветов для значений RGB. Это так же просто, как сложить значения RGB вместе до максимального значения 256? (r1, g1, b1) + (r2, g2, b2) = (min(r1+r2, 256),…
Смешивание цветов против альфа-смешивания
Экспериментируя с классом XNA BlendState, я обнаружил, что он имеет две группы состояний: Один для альфа-смешивания и один для смешивания цветов (как это называется в фреймворке). Изменяемые члены…
Существуют ли способы использования аддитивного смешивания цветов в веб-разработке?
У меня есть веб-дизайн, который работает с аддитивным смешиванием цветов . Желаемый эффект таков: Красный квадрат накладывается на зеленый квадрат, область перекрытия появляется желтой. Есть ли…
Смешивание двух цветов «naturally» в javascript
Проблема: я хочу смешать два цвета в javascript и получить результирующий цвет. Есть много подобных вопросов на SO, однако я не нахожу ничего, что действительно работает правильно. Я знаю, что…
Смешивание цветов для более чем 2 цветов
Я пытаюсь найти алгоритм, который будет смешивать цвета, основываясь на % — ном количестве. Я работаю над предвыборным проектом и хочу иметь возможность назначить каждому кандидату в гонке свой…
Смешивание 2-х элементов фоновых цветов с помощью CSS
Мне нужно, чтобы смешать цвета фона из 2-х элементов, используя CSS Я возился с background-blend-mode:multiply , но это работает только тогда, когда у меня есть 2 цвета в одном элементе. Мне нужно…
Мне нужно…
Shader-смешивание цветов
Я хотел бы знать, как смешивать цвета определенным образом. Давайте представим, что у меня есть цвет (а) и другой цвет (Б) . Я хотел бы смешать их таким образом, чтобы, если я выберу белый цвет для…
Смешивание двух цветов с использованием их шестнадцатеричных кодов
Я создаю приложение react native и пытаюсь смешать два или более цветов вместе, используя их шестнадцатеричные коды, а затем получить результирующий цвет и его шестнадцатеричный код. Например, где…
Добавление дополнительных цветов hex к алгоритму смешивания цветов RGB
У меня уже есть приличный алгоритм, который способен комбинировать и смешивать CMYK цвета вместе. Однако он не может комбинировать дополнительные цвета hex без сбоев. Я хотел бы получить некоторую…
Как найти начальный цвет для выполнения операции смешивания цветов
Я пытаюсь следовать вместе с этим : чтобы иметь возможность смешивать до c0, c1 должен быть меньше или равен c0 на основе каждого канала. Так например случайный меньший цвет: r1 =…
Рассчитать длину стороны треугольника по углу. Калькулятор онлайн.Решение треугольников
Причин для поисков зеленого цвета может быть множество. Например, хочется покрасить кухню, нарисовать пейзаж или сделать из пластилина листики для растения, а купить необходимый материал нет возможности. Тогда и приходится искать ответ на вопрос о том, как получить
Основы колористики
Наука под названием колористика изучает цвета, их особенности и сочетания. Любой художник, даже начинающий, имеет представление о том, как получить тот или иной оттенок путем смешивания красок, и, естественно, знает, как получить зеленый цвет.
Вы можете не поверить, но все окружающие вас предметы окрашены всего в 3 цвета. Они называются основными. Это красный, желтый и синий. При смешивании этих цветов и с использованием черного и белого можно создать тысячи оттенков: коричневый, фиолетовый, розовый, оранжевый и многие другие. Изучая эти основы, будущие художники узнают и о том, как получить зеленый цвет.
Изучая эти основы, будущие художники узнают и о том, как получить зеленый цвет.
Цветовое кольцо используется для наглядного изучения колористики. По нему удобно определять, какой цвет с каким нужно смешать для того, чтобы получить более сложные оттенки. Причем изменение пропорций исходных цветов меняет и итоговый. Краски разных фирм могут немного отличаться по цвету — это тоже нужно учитывать при смешивании.
Что нужно смешать?
Мы разобрались, что любой цвет можно получить при смешивании красного, синего и желтого. Осталось только понять, какие цвета смешать, чтобы получить зеленый. За ответом обратимся к цветовому кольцу. Оно наглядно показывает, что нужный нам цвет находится между желтым и синим. Значит именно их нужно смешивать, чтобы получить зеленый. Если взять краски в равных пропорциях, получится обычный цвет, какой можно найти в баночке с надписью «зеленый». Но что будет, если изменить количество одной из красок?
Множество оттенков
Выше мы уже говорили об оттенках, осталось разобраться, что же это такое. Художники так называют цвета, очень похожие на основной, но измененные путем добавления других красок. Посмотрим, как это выглядит на практике.
Мы уже выяснили, как получить зеленый цвет — смешивая синий и желтый в равных пропорциях. Если пропорции изменятся, то и цвет станет другим. Например, добавление синего в зеленый сделает второй более «холодным». Так называют оттенки, которые можно встретить на Добавление желтого делает цвет «теплым», например салатовым. А если желтой краски добавить очень много, получится лимонный.
Как правильно изменять цвет?
Зачастую перед художниками встает более сложная задача — как получить зеленый цвет, который будет гораздо более интересным, чем стандартный. Для этого можно поэкспериментировать. Например, добавить черный — он сделает зеленый более мрачным, похожим на болотный или хвойный, но в некоторых случаях это необходимо. Работать с черным нужно очень аккуратно. Даже самая маленькая капелька может сделать цвет грязным, поэтому добавляйте его понемногу. А белила сделают оттенок светлее. При этом яркости станет меньше — зеленый будет как будто в тумане. Эти же рекомендации касаются и других цветов.
Даже самая маленькая капелька может сделать цвет грязным, поэтому добавляйте его понемногу. А белила сделают оттенок светлее. При этом яркости станет меньше — зеленый будет как будто в тумане. Эти же рекомендации касаются и других цветов.
В погоне за интересными оттенками некоторые начинают добавлять в зеленый все краски подряд. Этого делать не стоит. Цвета, расположенные на другой стороне легко могут все испортить. То есть если вы смешиваете желтый и синий, старайтесь не добавлять в них красный и его оттенки. Правильно делать это под силу только тем, кто обладает достаточными навыками в живописи.
Психология зеленого цвета
Знания о том, как получить зеленый могут пригодиться во многих областях жизни. Но прежде чем активно использовать его в интерьере, решите, подойдет ли он вам с психологической точки зрения.
Специалисты давно обратили внимание на то, что и мебели может сильно влиять на настроение человека. Например, красный вызывает страсть или агрессию, нежно-розовый подходит для легкомысленного времяпрепровождения, а оранжевый добавляет энергии и позитива.
Что касается зеленого, то здесь многое зависит от его яркости и насыщенности. Более светлые тона позволяют расслабиться и приятно отдохнуть после тяжелого трудового дня, а сочные изумрудные оттенки или салатовый придадут бодрости. При этом темные тона делают интерьер более серьезным. Но все психологи склоняются к одному мнению — зеленый является самым расслабляющим и спокойным цветом из всех. Если это именно то, что вам нужно — активно используйте зеленый в интерьере.
Как получить другие цвета?
Какими бы ни были ваши цели, вряд ли вы сможете обойтись одним цветом. Зеленый можно удачно сочетать со многими другими оттенками, ведь в природе листья именно этого цвета служат фоном для ирисов, одуванчиков, незабудок и маков. Причем, смотрится все это очень гармонично. А значит зеленый при желании можно успешно сочетать с любыми оттенками. Но как их получить?
Красный, желтый и синий являются основными, это мы выяснили выше. Их дополняют черный и белый. А какие цвета можно получить при смешивании, подскажет простая таблица.
Их дополняют черный и белый. А какие цвета можно получить при смешивании, подскажет простая таблица.
Статья дает полный и развернутый ответ на вопрос о том, как получить зеленый цвет, смешивая краски. А значит теперь вы без труда сможете справиться с этой задачей и создадите множество удивительных оттенков, которых нет в вашей палитре красок.
Решили заняться живописью или расписываете мебель? Но не знаете, как получить разные оттенки? Таблицы смешивания красок и советы помогут вам сделать это.
Основные понятия
Прежде чем начать изучать таблицы смешивания красок, стоит ознакомиться с некоторыми определениями, которые позволят легко разобраться в новом для себя материале. Ниже объяснены слова, используемые в теории и практике смешивания оттенков. Это не научные энциклопедические определения, а расшифровки на языке, понятном обычному новичку, без присутствия сложной терминологии.
Ахроматические цвета — это все промежуточные оттенки между черным и белым, то есть серые. В этих красках присутствует только тональная составляющая (темное — светлое), а как такового «цветного цвета» нет. Те, где он есть, называются хроматическими.
Основные цвета — красный, синий, желтый. Их нельзя получить смешением каких-либо других красок. Те, которые можно, являются составными.
Насыщенность — характеристика, которая отличает от идентичного по светлоте ахроматического оттенка. Далее рассмотрим, что собой представляет таблица смешивания красок для рисования.
Спектр
Таблицы смешивания красок обычно представляют как матрицу прямоугольников или квадратов или в виде схем-комбинаций оттенков с цифровыми значениями либо процентным содержанием каждой цветовой составляющей.
Основополагающей таблицей является спектр. Он может быть изображен в виде полосы или круга. Второй вариант оказывается более удобным, наглядным и понятным. Фактически спектр — это схематичное изображение разложенного на цветовые составляющие луча света, иначе говоря, радуги.
В этой таблице присутствуют как основные, так и составные цвета. Чем больше секторов в этом круге, тем больше и количество промежуточных оттенков. На рисунке выше есть еще и градации светлот. Каждому кольцу соответствует определенный тон.
Оттенок каждого сектора получается путем смешения красок-соседей по кольцу.
Как смешивать ахроматические цвета
Существует такая техника живописи, как гризайль. Она предполагает создание картины с использованием градаций исключительно ахроматических цветов. Иногда добавляется коричневый или другой оттенок. Ниже представлена таблица смешивания цветов для красок при работе таким методом.
Обратите внимание, что при работе с гуашью, маслом, акрилом более серый оттенок создается за счет не только уменьшения количества черного, но и добавления белил. В акварели профессионалы не используют эту краску, а разбавляют
Как смешивать с белым и черным
Для того чтобы получить более темный или светлый оттенок того пигмента, который имеется у вас в наборе, нужно смешивать его с ахроматическими цветами. Так проходит работа с гуашью, смешивание акриловых красок. Таблица, расположенная дальше, подходит для работы с любым материалом.
В наборах бывает разное количество готовых колеров, поэтому сравнивайте то, что у вас есть, с желаемым оттенком. При добавлении белого у вас будут получаться так называемые пастельные тона.
Ниже показано, как получается градация нескольких сложных цветов от самого светлого, почти белого, до очень темного.
Смешивание акварельных красок
Таблица, приведенная ниже, может использоваться для обоих способов живописи: лессировочного или однослойного. Разница состоит в том, что в первом варианте конечный оттенок получается путем зрительного соединения разных тонов, наложенных один на другой. Второй способ предполагает механическое создание нужного цвета соединением пигментов на палитре.
Как это делается, легко понять на примере первой строки с фиолетовыми тонами из рисунка выше. Послойное выполнение делается так:
Послойное выполнение делается так:
- Заполните все квадраты светлым тоном, который получится при использовании небольшого количества краски и достаточного — воды.
- После высыхания тот же колер нанесите на второй и третий элементы.
- Повторите действия нужное количество раз. В данном варианте ячеек цветового перехода всего три, но может быть и больше.
При работе в технике лессировочной живописи стоит помнить, что разные цвета лучше смешивать не более чем в пять слоев. Предыдущий обязательно должен быть хорошо просохшим.
В том случае, если необходимый цвет вы готовите сразу на палитре, последовательность работы с той же фиолетовой градацией будет такая:
- Наведите колер, взяв на мокрую кисть немного краски. Нанесите на первый прямоугольник.
- Добавьте пигмента, заполните второй элемент.
- Опустите кисть еще в краску и сделайте третью ячейку.
При работе в один слой все цвета вы сначала должны смешать на палитре. Это означает, что в первом способе окончательный оттенок получается путем оптического смешения, а во втором — механического.
Гуашь и масло
Техники работы с этими материалами схожи, так как пигменты всегда представлены в виде сметанообразной массы. Если гуашь высохла, ее предварительно разбавляют водой до нужной консистенции. В любом наборе всегда присутствуют белила. Они обычно расходуются быстрее остальных, поэтому продаются отдельными баночками или тюбиками.
Смешивание (таблица ниже), как и гуаши, — задача несложная. Преимуществом этих техник является то, что последующий слой полностью перекрывает предыдущий. Если вы сделали ошибку и после высыхания полученный оттенок вам не понравился, составляйте новый и накладывайте его сверху. Предыдущий не проступит, если работать именно густыми колерами, не разбавляя их жидкостью (водой для гуаши, растворителем для масла).
Картины в этой технике живописи могут быть даже фактурными, когда густая масса накладывается пастозно, то есть толстым слоем. Часто для этого используют специальный инструмент — мастихин, который представляет собой металлическую лопаточку на ручке.
Часто для этого используют специальный инструмент — мастихин, который представляет собой металлическую лопаточку на ручке.
Пропорции смешиваемых красок и необходимые цвета для получения нужного оттенка показаны на предыдущей схеме-таблице. Стоит сказать, что достаточно иметь в наборе лишь три основных цвета (красный, желтый и синий), а также черный и белый. Из них, в разном сочетании, получаются все остальные оттенки. Главное, чтобы краски в банке были именно основных спектральных тонов, то есть, к примеру, не розовый или малиновый, а именно красный.
Работа акрилом
Чаще всего этими красками работают по дереву, картону, стеклу, камню, изготавливая декоративные поделки. В этом случае происходит так же, как при использовании гуаши или масла. Если поверхность была предварительно прогрунтована и краски подходят для нее, получение нужного оттенка не составит труда. Ниже показаны примеры смешивания оттенков акрилом.
Для (батика) также используются но они продаются в баночках жидкой консистенции и похожи на чернила для принтера. В этом случае цвета смешиваются по принципу акварели на палитре с добавлением воды, а не белил.
Если вы поняли, как использовать таблицы смешивания красок, то сможете легко получить неограниченное количество оттенков, работая акварелью, маслом или акрилом.
Таблица смешивания красок позволяет из 3 базовых цветов создать огромную палитру ярких оттенков. Это очень увлекательно! Главное, правильно подбирать краски по таблице смешивания цветов.
Мастерская художника: уроки волшебства
1. Сочетание двух соседних цветов спектра дает оттенки с разной интенсивностью этих красок. Например, желтый и оранжевый при наложении дают желто-оранжевый или оранжево-желтый, в зависимости от того, какой из этих 2-х цветов преобладает. Если же в равных пропорциях смешать 3 расположенных рядом на цветовом круге оттенка, например, желтый, красный и оранжевый, то получится все тот же оранжевый, но более грязный.
2. При добавлении к любому цвету белого, получаются его пастельные оттенки разной интенсивности.
3. Смешивая в одинаковых пропорциях 2 основных цвета, которые на цветовом круге разделены 1 оттенком, получаем именно тот промежуточный цвет, который их разделяет. Например, красный + синий = фиолетовый.
4. Равное соединение 2 контрастных красок (расположены друг напротив друга на цветовом круге) всегда дает серый с оттенком одного из этих цветов. Например, красный + зеленый, голубой + оранжевый и т.д. Интересно, что если смешать комплиментарные цвета в соотношении 2/1, получится абсолютный серый (без дополнительных оттенков).
5. 3 основных цвета, расположенные рядом, при наложении в равных пропорциях также образуют серый, например, зеленый + желтый + оранжевый.Обратите внимание на поразительную закономерность: гармоничные цветовые сочетания (которые вы можете получить с помощью цветового круга) при смешении входящих в них оттенков дают серый цвет — уравновешивая, поглощают друг друга.
Создаем новые цвета по таблице смешивания красок
Как мы уже знаем, есть всего 3 цвета, которые невозможно получить, смешивая другие. Зато из них можно создать все остальные оттенки. Эти волшебные цвета – красный, желтый и синий. Кстати, смешав их друг с другом в равных пропорциях, можно получить черный. Как создать все остальные оттенки палитры, смотрите по таблице:
Таблица смешивания цвета и цветовой круг используются не только в живописи, они просто незаменима при колеровке и смешивании декоративной штукатурки в строительстве, в парфюмерии и мыловарении, при окрашивании тканей, батике и т.д.
Цветовой спектр: раскрываем секреты радуги
Исаак Ньютон, пропустив свет через призму, получил разноцветный луч, названный спектром. Для удобства сочетания цветов непрерывную линию спектра со всеми ее переходными тонами превратили в круг. Как известно, в цветовом спектре выделяют три основных оттенка (красный, синий и желтый), при их попарном смешении друг с другом получается еще три вторичных (зеленый, оранжевый и фиолетовый). Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Именно эти 6 оттенков образуют цветовой круг, и каждый из них имеет дополнительные цвета (сине- и красно-фиолетовый, желто-зеленый, пурпурный, красно- и желто-оранжевый, сине- и желто-зеленый). Ньютон, кстати, выделял 7 цветов, добавляя к спектру еще голубой, который, наравне с шестью основными, считается цветом радуги. Смешивая эти оттенки, делая их в разной степени темнее или светлее, можно получить полную гамму цветов.
Хочется сразу оговориться, что деление спектра условно и зависит от особенностей нашего восприятия. Человек может выделить в цветовом спектре до 1000 тонов. Интересно, что рептилии и птицы не различают синих оттенков, а некоторые рыбы все вокруг видят в красном цвете. Считается, что для кошек окружающий нас красочный мир выглядит более тусклым, зато они различают огромное множество оттенков серого.
Таблица цветового спектра
Цвета спектра называют хроматическими в противоположность ахроматическим (с лат. «без цвета»): белый, черный, серый. Порядок оттенков в спектре всегда неизменен, начинается с красного и заканчивается фиолетовым.
Оттенки на цветовом круге от зелено-голубого до сине-фиолетового считаются холодными, от желто-зеленого до красно-фиолетового — теплыми. Это разделение довольно условно и зависит от того, какие ассоциации вызывают у нас эти цвета: красно-оранжевый огонь, желтое солнце, голубой лед, синяя океаническая бездна. Заметили, что при разделении цветов мы не упомянули о зеленом? И это не случайно. Чистый зеленый цвет (который, к слову, встречается крайне редко) считается нейтральным. Капля желтого делает его теплее, синего – охлаждает.
Цветовой круг крайне важен в работе дизайнера. С его помощью можно не только определить гармоничные цветовые сочетания, создать нужную атмосферу в помещении или привлекательный образ, но и повлиять на восприятие, умело подчеркнув яркость, чистоту, красоту цвета, усилить его интенсивность, добавив комплиментарных оттенков, уравновесить холодные тона теплыми и т.д. Этому волшебству не сложно научиться даже не будучи дизайнером, а применять можно не только в дизайне интерьера или одежды. С помощью цветового круга любой сможет создать гармонию в квартире, грамотно сочетать цвета в одежде, маникюре, макияже и т.д. Например, голубые глаза подчеркнет оранжево-коралловая помада или персиковые тени, а алое платье освежит зелено-бирюзовый шарф.
С помощью цветового круга любой сможет создать гармонию в квартире, грамотно сочетать цвета в одежде, маникюре, макияже и т.д. Например, голубые глаза подчеркнет оранжево-коралловая помада или персиковые тени, а алое платье освежит зелено-бирюзовый шарф.
Что ни говори, этот цвет волшебный, но вызывает двойственные чувства: с одной стороны, это некая грусть, а с другой — умиротворение и спокойствие. В данной статье рассмотрим, как получить синий цвет при смешивании красок. Узнаем, какие оттенки существуют, как они называются. Рассмотрим, какое процентное соотношение необходимо, чтобы решить поставленную перед нами задачу: как получить синий цвет?
Синий цвет. Психологическое восприятие
Именно этот оттенок ещё с древних времен привлекал человечество. Ему всегда уделялось особое внимание. Так в Древнем Египте процесс жертвоприношения Богам изображали именно в этом цвете. В астрологии ему соответствует планета Венера. В эзотерике его используют для медитаций, сосредоточения, а также для процесса самопознания. В современном мире психологи относятся к этому тону неоднозначно: с одной стороны он способствует концентрации для достижения поставленной цели, а с другой стороны способен отелить человека от реальности, вносит в мироощущение эмоциональную холодность.
В психологии используются различные цветовые тесты, и один из наиболее действенных — это тест Люшера, согласно которому описываемый нами тон символизирует спокойствие и самоудовлетворенность. Эта проверка способна определить стрессоустойчивое состояние человека и коммуникативные способности. Каждый раз тест поражает своей точностью, он как верный друг может дать ответы на вопросы, которые долгое время назревали внутри.
Оттенки синего
Наш описываемый тон — это благородно и стильно. Он скрывает в себе покой холодного неба и бушующую страсть моря. Как получить синий цвет? Смешивание цветов даст большое количество родственных тонов и полутонов, рецептура процентного соотношения разнообразна. Количества его оттенков множество. А как красиво они называются! Исходя только из одних названий, можно понять, как любим этот оттенок, как вдохновляет и даёт силы. Итак, в качестве примера приведём следующие наименования оттенков синего цвета: васильковый, сизый, цвет Ниагары, циан, ультрамарин, небесный, морской волны, голубой, лазурный, персидский синий, королевский синий, индиго, берлинская лазурь, сапфир, сине-черный. Здесь перечислены основные оттенки описываемого нами тона. Помимо них можно выделить множество полуоттенков, вот насколько многогранен этот тон.
Количества его оттенков множество. А как красиво они называются! Исходя только из одних названий, можно понять, как любим этот оттенок, как вдохновляет и даёт силы. Итак, в качестве примера приведём следующие наименования оттенков синего цвета: васильковый, сизый, цвет Ниагары, циан, ультрамарин, небесный, морской волны, голубой, лазурный, персидский синий, королевский синий, индиго, берлинская лазурь, сапфир, сине-черный. Здесь перечислены основные оттенки описываемого нами тона. Помимо них можно выделить множество полуоттенков, вот насколько многогранен этот тон.
Даже любой оттенок может иметь различные характеристики: голубой — легкомысленный и игривый, ведь недаром говорят «голубая мечта», другими словами несбыточная и нереальная. А вот оттенок «индиго» отожествляется с высокоразвитыми умственными способностями. Детей, умственно одаренных, часто называют «индиго». Также стоит учитывать тягу человека в одежде и в выборе интерьера в пользу указанного тона, и первое, что можно сказать о нём, что этот человек обладает аналитическим складом ума. Но вернемся к главному вопросу: как получить синий цвет?
Смешиваем цвета
Ведь он является первичным цветом, но мы можем получить большое количество его оттенков, используя разные тона. Итак, как получить синий цвет при смешивании цветов? Рассмотрим получение «Королевского синего». Для этого необходимо использовать как основной тон — синий, добавив к нему незначительную часть черного и каплю зеленого. Как результат такого смешивания, должен получиться желаемый оттенок. Как получить синий цвет, но более яркого оттенка, чем предыдущий? Для этого используем те же цвета, что описывались нами выше, но в этом случае нужно уменьшить в два раза количество черного. В результате смешивания должен получиться красивый тёмно-синий оттенок.
Теперь рассмотрим, из каких цветов получить синий цвет моря, оттенка бирюзы. Для этого необходимо также использовать основной оттенок нашего тона, а дополнительным будет зеленый тон, взятый в соотношении один к трём. Должен получиться незабываемый цвет моря, цвет глаз красивой девушки, загадочный и глубокий, одновременно волнующий и успокаивающий. Теперь хотелось бы разобраться, какие тона нужны, чтобы получить синий оттенка «веджвуд». В этом случае особенность заключается в том, что будет использован в качестве основного цвета не синий, как это было ранее, а белый цвет. К белому исходному тону необходимо добавить половину нашего описываемого тона. Учитывая количество основного цвета, и как изюминку или как вишенку на торт, добавим каплю черного. В результате должен получиться умиротворяющий, спокойный оттенок того же обожаемого нами тона.
Должен получиться незабываемый цвет моря, цвет глаз красивой девушки, загадочный и глубокий, одновременно волнующий и успокаивающий. Теперь хотелось бы разобраться, какие тона нужны, чтобы получить синий оттенка «веджвуд». В этом случае особенность заключается в том, что будет использован в качестве основного цвета не синий, как это было ранее, а белый цвет. К белому исходному тону необходимо добавить половину нашего описываемого тона. Учитывая количество основного цвета, и как изюминку или как вишенку на торт, добавим каплю черного. В результате должен получиться умиротворяющий, спокойный оттенок того же обожаемого нами тона.
Рассмотрим такой вариант: как получить синий цвет при смешивании красок оранжевого в очень незначительном количестве с нашим основным тоном, который в данной рецептуре определим, как исходный. В результате этой операции должен получиться оттенок тяжёлый, даже можно сказать грозный. Полученный результат отожествляется с грязным и суровым небом во время дикого шторма, когда море ревёт как дикий зверь, а ветер воет и рвёт паруса кораблей.
Синий в природе
Какие цвета нужны, чтобы получить синий цвет в природе, спросите вы? В нашем реальном мире на уровне физики этот тон воспринимается человеческим глазом в диапазоне 440 — 485 нм. Другими словами, спектральный синий цвет ощущается под действием электромагнитного излучения с длиной волны, цифровое значение которой указанно выше.
Синяя краска
Как получить синий цвет искусственным путем, спросите вы? Как известно, природные красители такого оттенка очень редкие, и поэтому ценные. Одним из красителей анилинового ряда считается фуксин. Его существенный недостаток — это далеко не тот прекрасный синий оттенок, который бы так хотелось получить, в этом случае фуксин даёт синевато-красный тон. Результат ожидания заставит вас разочароваться.
Заключение
В заключение, подводя итог сказанному, хотелось бы отметить, что основной вопрос нашей статьи — как получить синий цвет. Смешивание цветов в разной пропорции будет ответом, но не стоит забывать, что на сегодняшний день акриловую краску описываемого оттенка можно отнести к тёмно-синему с фиолетовым тоном. Этот тип оттенка получил название «ультрамарин». Более того, вопрос смешивания красок актуален для молодых художников, которым кроме теоретической информации, важна практика. Умение сформировать свой стиль, все-таки основываясь на теоретических знаниях, является одной из главных задач. Хотелось бы верить, что этот материал будет полезен и интересен.
Смешивание цветов в разной пропорции будет ответом, но не стоит забывать, что на сегодняшний день акриловую краску описываемого оттенка можно отнести к тёмно-синему с фиолетовым тоном. Этот тип оттенка получил название «ультрамарин». Более того, вопрос смешивания красок актуален для молодых художников, которым кроме теоретической информации, важна практика. Умение сформировать свой стиль, все-таки основываясь на теоретических знаниях, является одной из главных задач. Хотелось бы верить, что этот материал будет полезен и интересен.
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Натуральные цвета (NCol)
Система предназначена для облегчения выбора цвета HTML.
NCol задает цвета с помощью цветовой буквы с номером для указания расстояния (в процентах) от цвета.
R30 означает 30% от Красного , двигаясь в направлении желтого. (иными словами: красный с 30% желтый)
| Letter | Color | Hues |
|---|---|---|
| R | Red | R R25 R50 R75 |
| Y | Yellow | Y Y25 Y50 Y75 |
| G | Green | G G25 G50 G75 |
| C | Cyan | C C25 C50 C75 |
| B | Blue | B B25 B50 B75 |
| M | Magenta | M M25 M50 M75 |
| R | Y | G | C | B | M | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
Color and distance can also be given in hues (0-360):
| R = 000 | Y = 060 | G = 120 | C = 180 | B = 240 | M = 300 |
Поддержка HTML
NCol не поддерживается в HTML (пока), но это очень близко к новой хвб цветовой системы, предложенной в css4.
Почему NCol?
Попытка объяснить цвета с помощью RGB или шестнадцатеричной нотации очень трудно.
Можете ли вы сказать, что цвет RGB (199, 21133) есть?
RGB основывается на том, как физически производить цвета путем смешивания источников света.
NCol основывается на том, какие цвета выглядят как человеческий глаз.
Из-за этого, нкол делает его гораздо легче описать цвета.
Естественные цвета были впервые описаны Карлом Эвальд Константином Геринга (Германия 1834-1918).
Таблица смешивания цветов
6 полезных шпаргалок для тех, кто время от времени берёт кисти и краски. Теперь будет раскрыт секрет получения салатового цвета и цвета морской волны.
Источник:
Источник:
Смешивание акварели
Источник:
И сама таблица по смешиванию цветов
Источник:
Новости партнёров
Закон Грассмана (законы смешивания цветов)
В большинстве цветовых моделей для описания цвета используется трехмерная система координат. Она образует цветовое пространство, в котором цвет можно представить в виде точки с тремя координатами. Для оперирования цветом в трехмерном пространстве Т. Грассман вывел три закона (1853г):
1.Цвет трехмерен – для его описания необходимы три компоненты. Любые четыре цвета находятся в линейной зависимости, хотя существует неограниченное число линейно независимых совокупностей из трех цветов.
Иными словами, для любого заданного цвета можно записать такое цветовое уравнение, выражающее линейную зависимость цветов.
Первый закон можно трактовать и в более широком смысле, а именно, в смысле трехмерности цвета. Необязательно для описания цвета применять смесь других цветов, можно использовать и другие величины – но их обязательно должно быть три.
2.Если в смеси трех цветовых компонент одна меняется непрерывно, в то время, как две другие остаются постоянными, цвет смеси также изменяется непрерывно.
3.Цвет смеси зависит только от цветов смешиваемых компонент и не зависит от их спектральных составов.
Смысл третьего закона становится более понятным, если учесть, что один и тот же цвет (в том числе и цвет смешиваемых компонент) может быть получен различными способами. Например, смешиваемая компонента может быть получена, в свою очередь, смешиванием других компонент.
Цветовая модель rgb
Это одна из наиболее распространенных и часто используемых моделей. Она применяется в приборах, излучающих свет, таких, например, как мониторы, прожекторы, фильтры и другие подобные устройства.
Данная цветовая модель базируется на трех основных цветах: Red – красном, Green – зеленом и Blue – синем. Каждая из вышеперечисленных составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам (полное количество цветов, представляемых этой моделью равно 256*256*256 = 16 777 216.).
Эта модель аддитивная. Слово аддитивная (сложение) подчеркивает, что цвет получается при сложении точек трех базовых цветов, каждая своей яркости. Яркость каждого базового цвета может принимать значения от 0 до 255 (256 значений), таким образом, модель позволяет кодировать 2563 или около 16,7 млн цветов. Эти тройки базовых точек (светящиеся точки) расположены очень близко друг к другу, так что каждая тройка сливается для нас в большую точку определенного цвета. Чем ярче цветная точка (красная, зеленая, синяя), тем большее количество этого цвета добавится к результирующей (тройной) точке.
При работе с графическим редактором Adobe PhotoShop можно выбирать цвет, полагаясь не только на тот, что мы видим, но при необходимости указывать и цифровое значение, тем самым иногда, особенно при цветокоррекции, контролируя процесс работы.
Таблица
Значения некоторых цветов в модели RGB
Цвет | R | G | B |
Красный (red) | 255 | 0 | 0 |
Зеленый (green) | 0 | 255 | 0 |
Синий (blue) | 0 | 0 | 255 |
Фуксин (magenta) | 255 | 0 | 255 |
Голубой (cyan) | 0 | 255 | 255 |
Желтый (yellow) | 255 | 255 | 0 |
Белый (white) | 255 | 255 | 255 |
Черный (black) | 0 | 0 | 0 |
Данная цветовая модель считается аддитивной, то есть при увеличении яркости отдельных составляющих будет увеличиваться и яркость результирующего цвета: если смешать все три цвета с максимальной интенсивностью, то результатом будет белый цвет; напротив, при отсутствии всех цветов получается черный.
Модель является аппаратно–зависимой, так как значения базовых цветов (а также точка белого) определяются качеством примененного в мониторе люминофора. В результате на разных мониторах одно и то же изображение выглядит неодинаково.
Рис. Модель RGB
Система координат RGB – куб с началом отсчета (0,0,0), соответствующим черному цвету (см. рис. 0.4.1). Максимальное значение RGB – (1,1,1) соответствует белому цвету.
Рис. Цветовой куб модели RGB
Несомненными достоинствамиданного режима является то, что он позволяет работать со всеми 16 миллионами цветов, анедостатоксостоит в том, что при выводе изображения на печать часть из этих цветов теряется, в основном самые яркие и насыщенные, также возникает проблема с синими цветами.
Модель RGB – это аддитивная цветовая модель, которая используется в устройствах, работающих со световыми потоками: сканеры, мониторы.
Калькулятор смешивания красок— Найдите и исследуйте цвета красок
В смесь также можно добавить воду. Mixer remixer настраивает все цвета, все палитры, вход в игру.
Color Mixing Software Computer Assisted ColorСистемы смешения цветов.
Калькулятор смешивания красок . Например, смешивание красного и зеленого красителей дает коричневый цвет. Результаты разные. Водоразбавляемая краска также является базовой прозрачной краской.
Есть две системы смешивания цветов.Обычный цветовой режим rgb означает красный, зеленый, синий. Этот смеситель цветов RGB отображает цвет на экране, смешивая разное количество красного, зеленого и синего света.
Хотите узнать больше. Они называются аддитивными первичными цветами. Смешивание автомобильных красок в правильном соотношении является относительно простой процедурой и может выполняться двумя разными способами.
Для смешивания базового покрытия всегда используется смесь 5050. Цвета организованы таким образом, чтобы показать вам, как они были получены.Между смешиванием красок cymk и lightsrgb есть большая разница.
Цветовой круг — это диаграмма, представляющая отношения между цветами. Однако смешивание красного, зеленого и синего цветов в реальном цветовом смесителе не приводит к получению белого или черного. Однако смешивание красного и зеленого света дает желтый, а не коричневый цвет.
Также вы можете щелкнуть по любой цветной полосе, чтобы увидеть несколько оттенков необходимого оттенка. Красный, синий и желтый называются основными цветами. Это соотношение смешивания предназначено для товаров в магазине на ppg.
Прозрачные краски для базовых покрытий, как вы, возможно, знаете, на сегодняшний день являются новейшими лакокрасочными продуктами. Если вы знаете шестнадцатеричный код необходимого цвета, вы можете ввести его в поле ниже или выбрать цвет на цветовом круге и получить соответствующую формулу. Однако некоторые типы автомобильных красок, например синтетические, по-прежнему требуют смешивания.
Также вы можете разместить на палитре неограниченное количество цветов. Найдите магазин, в котором вы вошли как. Соотношение смешивания отображается в процентах.
Смеситель реальных цветов имитирует смешивание настоящих красок, например масляных или акриловых красок в различных пропорциях.Основанный на круге, показывающем цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, созданный им цветовой круг сегодня служит многим целям. Двухступенчатые пропорции окраски.
Обеспечивает предварительный просмотр вновь созданных цветов без фактического смешивания физических красок. Одна часть воды 100 мл. Цвета не смешиваются аддитивно, что используется в цветовых моделях RGB.
Художники используют его для определения цветов, которые нужно смешивать, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.Базовая таблица смешения красок или цветовой круг состоит из 12 чистых цветов. В отличие от вторичных третичных и четвертичных цветов, первичные краски нельзя получить путем смешивания.
Для получения необходимых цветовых пропорций можно добавить 2–3 или более капель одного вида краски. Онлайн-таблица смешения красок. 1 стакан основы вашего цвета краски 1 стакан разбавителя, готового к покраске.
Современные материалы требуют использования палочки для смешивания красок для получения разбавленных количеств по объему.
Pacific Paint Boysen Philippines Inc Премиум-акриловая водная булавка Автор CW Poole О теории цветового дизайна и смешивании цветов Пропорции смешивания автомобильных красок Как смешивать смешивание автомобильных красок Смешивание автомобильных красок Цвета красок мелом 50 50 Annie Sloan Vintage Now ModernЕсть ли алгоритм для смешивание цветов, которое работает как смешивание реальных цветов?
Обычное смешение цветов RGB сильно отличается от смешения цветов для картин, это смешение света вместо смешения пигментов.
Например:
Синий (0,0,255) + Желтый (255,255,0) = Серый (128,128,128)
(должен быть синий + желтый = зеленый)
Есть ли какой-нибудь известный алгоритм смешивания цветов, который работает как смешивание реальных цветов?
Я уже пробовал следующие:
Преобразование обоих цветов в HSV и смешивание оттенков (умноженное на коэффициент, вычисленный по насыщенности), и простое среднее значение для каналов насыщенности и значений.Затем я вычислил среднюю яркость для обоих цветов и скорректировал полученный цвет, чтобы он соответствовал этой яркости. Это работало довольно хорошо, но смешивание оттенков иногда было неправильным, например. г .:
Красный (оттенок 0 °) + синий (оттенок 240 °) = зеленый (оттенок 120 °)
Я понял, что иногда мне нужно сместить значение оттенка на 360 ° (когда разница между оттенков больше 180 °).
Красный (оттенок 360 °) + синий (оттенок 240 °) = пурпурный / фуксия (оттенок 300 °)
Но и это переключение было не очень хорошим, т.е.г .:
Голубой (оттенок 179 °) + красный (оттенок 0 °) = оттенок 89,5 °
Голубой (оттенок 181 °) + красный (оттенок 0 °) -> выполняется смещение (разница больше 180 °)
Голубой (оттенок 181 °) + красный (оттенок 360 °) = оттенок 270,5 °
(оттенок 179 + красный) и (оттенок 181 + красный) дает два совершенно разных цвета.
Затем Я попробовал цветовое пространство CIE Lab (как в Photoshop), которое разработано, чтобы быть ближе к тому, как люди воспринимают цвета.
Я использовал простое среднее значение для каждых двух соответствующих каналов, но результаты не были удовлетворительными, например, у меня розовый (64, 26, -9.5) из синего (98, -16, 93) и желтого (30, 68, -112). Эти коэффициенты были взяты из фотошопа.
Может быть, если бы я использовал другую операцию, отличную от средней, это могло бы сработать, но Не знаю что.
CMYK тоже не работает , результаты такие же, как в RGB или LAB.
Кажется, что ни тривиальное добавление, ни вычитание смешения цветов в любом из этих цветовых пространств не дает естественных результатов.
Krita — Художественный смеситель
Редактор растровой графики Krita в какой-то момент имел рабочую реализацию более реалистичного смешивания цветов: http: // commit-digest.org / issues / 2007-08-12 / (Плагин микшера Painterly)
По их словам, это первое общедоступное приложение, в котором реализована специальная технология с использованием уравнений Кубелки и Мунка, описывающих поведение пигментов.
Вот видео смешивания цветов Krita: https://www.youtube.com/watch?v=lyLPZDVdQiQ
Бумага FiftyThree
Также есть статья о смешивании цветов в приложении Paper для iOS, разработанном FiftyThree. Они описывают, как они вводят новшества и экспериментируют в этой области, а также предлагают образцы смешивания синего и желтого, в результате чего получается зеленый.Однако фактический процесс или алгоритм здесь не описаны.
Цитата:
«В поисках хорошего алгоритма смешивания мы сначала пробовали интерполировать по различным цветовым пространствам: RGB, HSV и HSL, затем CieLAB и CieLUV. Результаты были неутешительными, — говорит Чен. «Мы знаем, что красный и желтый должны давать оранжевый, или что красный и синий должны давать фиолетовый, но нет никакого способа получить эти цвета, независимо от того, какое цветовое пространство вы используете. Существует инженерная аксиома: сделайте простейшую вещь, чтобы может работать.Что ж, теперь мы попробовали самые простые из возможных подходов, и они даже отдаленно не казались правильными ».
Похоже, что так же, как Krita, Paper реализует модель Кубелка-Мунк:
[…] модель Кубелки-Мунка имела не менее шести значений для каждого цвета, включая значения отражения и поглощения для каждого из цветов RGB. «В то время как появление цвета на экране можно описать в трех измерениях, смешение цветов на самом деле происходит в шестимерном пространстве», — объясняет Георг Петшниг, соучредитель и генеральный директор FiftyThree.Работа Кубелки-Мунка позволила команде перевести эстетическую проблему в математические рамки. […]
Из всей этой информации кажется, что реализация , основанная на модели Кубелки-Мунка, могла бы стать шагом вперед и предложить результаты, которые намного ближе к реальности.
Несмотря на то, что это выглядит сложным процессом, я еще не видел много полезной информации о том, как реализовать что-то подобное.
Эти вопросы были отправлены после этого, и все они касались одного и того же.
На самом деле ни у одного из них нет ответа.
Вычислить коды RGB смешанных цветов, принимая красный, синий и ЖЕЛТЫЙ в качестве основных цветов
Нет простой физической модели, которая бы это сделала, цвета художника очень тщательно взаимодействуют со светом. К счастью, у нас есть компьютеры, которые не ограничиваются моделированием физического мира — мы можем заставить их делать все, что захотим!
Первый шаг — создать цветовое колесо с нужным нам распределением оттенков, с красным, желтым и синим с шагом 120 градусов.В сети есть много примеров. Здесь я создал тот, который имеет только полностью насыщенные цвета, чтобы его можно было использовать для создания полной гаммы RGB. Цвета на колесе совершенно произвольные; Я установил для оранжевого (60 °) значение (255,160,0), потому что средняя точка между красным и желтым была слишком красной, и я переместил чистый синий (0,0,255) на 250 ° вместо 240 °, так что 240 ° Синий выглядел бы лучше.
Вспоминая эксперименты моего детства, когда вы смешиваете в равных количествах красный, желтый и синий, вы получаете нечеткий коричневато-серый цвет.Я выбрал подходящий цвет, который вы видите в центре цветового круга; в коде я ласково называю это «грязью».
Чтобы получить все мыслимые цвета, вам нужно больше, чем красный, желтый и синий, вам также необходимо смешать белый и черный. Например, вы получаете розовый, смешивая красный и белый, и коричневый, смешивая оранжевый (желтый + красный) с черным.
Преобразование работает с отношениями, а не с абсолютными числами. Как и в случае с настоящей краской, нет никакой разницы между смешиванием 1 части красного и 1 части желтого по сравнению со 100 частями красного и 100 частями желтого.
Код представлен на Python, но его нетрудно преобразовать на другие языки. Самая сложная часть — это добавить красный, желтый и синий, чтобы создать угол оттенка. Я использую векторное сложение и конвертирую обратно в угол с помощью atan2 . Практически все остальное делается с помощью линейной интерполяции (lerp).
# elementary_colors.py
из математических степеней импорта, радиан, atan2, sin, cos
красный = (255, 0, 0)
оранжевый = (255, 160, 0)
желтый = (255, 255, 0)
зеленый = (0, 255, 0)
голубой = (0, 255, 255)
синий = (0, 0, 255)
пурпурный = (255, 0, 255)
белый = (255, 255, 255)
черный = (0, 0, 0)
грязь = (94, 81, 74)
colorwheel = [(0, красный), (60, оранжевый), (120, желтый), (180, зеленый),
(215, голубой), (250, синий), (330, пурпурный), (360, красный)]
red_x, red_y = cos (радианы (0)), sin (радианы (0))
yellow_x, yellow_y = cos (радианы (120)), sin (радианы (120))
blue_x, blue_y = cos (радианы (240)), sin (радианы (240))
def lerp (left, right, left_part, total):
если итог == 0:
вернуться налево
ratio = float (left_part) / total
return [l * ratio + r * (1.0 - коэффициент) для l, r в zip (слева, справа)]
def hue_to_rgb (градус):
град = град% 360
предыдущий_угол, предыдущий_цвет = цветное колесо [0]
для угла, цвет в цветовом колесе:
если град <= угол:
return lerp (предыдущий_цвет, цвет, угол - градус, угол - предыдущий_угол)
previous_angle = угол
previous_color = цвет
def int_rgb (RGB):
вернуть кортеж (int (c * 255,99 / 255) для c в rgb)
def rybwk_to_rgb (r, y, b, w, k):
если r == 0 и y == 0 и b == 0:
rgb = белый
еще:
оттенок = градусы (atan2 (r * red_y + y * yellow_y + b * blue_y,
r * красный_x + y * желтый_x + b * синий_x))
rgb = hue_to_rgb (оттенок)
rgb = lerp (грязь, rgb, min (r, y, b), max (r, y, b))
серый = lerp (белый, черный, ш, ш + к)
rgb = lerp (rgb, серый, r + y + b, r + y + b + w + k)
вернуть int_rgb (rgb)
Смешивание акриловых красок (с помощью онлайн-программы для смешивания)
Смешивание акриловых красок (с помощью онлайн-программы для смешивания)
Уже несколько лет систематически занимаюсь смешиванием цветов акриловых красок.Для своих экспериментов я использовал цветовую систему
Sirius® Primary Acryl-System
компании Lascaux. После многих экспериментов по смешиванию и измерения смешанных цветов с помощью спектрофотометра была разработана программа смешивания цветов, которая запускается в браузере (Chrome, Firefox или Edge) и имитирует смешение 7 основных цветов по каплям. Он предсказывает смешанный цвет, который будет получен после высыхания. Это помогает особенно новичкам проводить эксперименты по смешиванию, не тратя впустую материал.
Однако перед первым использованием необходимо сделать заявление об отказе от ответственности:
Это программное обеспечение находится под лицензией Creative Commons License
CC BY-ND.
Бесплатное использование (в том числе коммерческое) и распространение со ссылкой на автора разрешено, если содержание не изменено. Автор разработал программное обеспечение в меру своих знаний и убеждений. Однако он не несет никакой ответственности за ущерб или косвенный ущерб, возникший в результате использования программного обеспечения (например, неправильно смешанные цвета).
Описание
Программа запускается в режиме «Выбор» и отображает таблицу из 1225 смешиваемых цветов:
Цвета отсортированы по их значениям HLC в первых трех столбцах.
Что означают эти значения?
H = Hue обозначает значение в цветовом круге 0..360 °:
Это значение очень интересно, потому что оно позволяет вам находить непосредственно совпадающие цветовые контрасты и переходы. Например, дополнительные цвета в круге всегда находятся прямо напротив друг друга.Цвета радуги соседствуют и т.д.
L означает яркость (0..100%). Независимо от фактического цвета, значение 100% означает, что весь свет отражается цветом. 0% соответствует полной темноте.
C для Chroma (насыщенность, 0..100%) означает яркость цвета. Здесь 100% означает, что цвет «чистый», без какого-либо дополнительного черного или белого. 0% означает, что цвет находится где-то между белым и черным.
Хорошая новость об этой цветовой системе заключается в том, что вы можете устанавливать все важные цветовые свойства независимо друг от друга.Плохая новость в том, что не все желаемые цвета можно смешать. Например, невозможно смешать чистый синий тон с такой же яркостью, что и желтый тон, потому что синие пигменты всегда намного темнее.
Более подробную информацию о цветовых системах можно найти на странице
Freie Farbe e.V.
Вернуться к программному обеспечению: Щелкнув маленькие треугольники, можно повторно отсортировать столбцы. В качестве альтернативы такие записи, как «> 30» в пустых полях второй строки, ограничивают отображаемые цвета.
На хорошо отрегулированном мониторе компьютера четвертый столбец показывает, как будет выглядеть цвет на бумаге, если она полностью покрывает бумагу. Индикация «(Dev.)» Означает, что желаемый цвет не может быть идеально смешан с основными цветами. В любом случае небольшое отклонение цвета останется. Индикация «нет RGB» появляется, если цвет не может быть четко отображен на мониторе. Затем рекомендуется просмотреть цвет на распечатанной карте цветов HLC.
Просто выберите одну из 1225 цветовых смесей, щелкнув по цветовой области, и вы попадете на страницу «Mix», где выбранный цвет уже был принят.Например, после щелчка по цвету 170 50 40 дисплей будет выглядеть следующим образом:
Цифры на цветных участках соответствуют количеству капель, которые выливаются из исходных контейнеров, удерживаемых вертикально. Количество капель можно изменить, нажимая клавиши со стрелками или вводя текст в текстовые поля.
Конечно, любые эксперименты по смешиванию можно проводить напрямую, не прибегая к предложенному выбору цветов.
Обычно подразумеваются непрозрачные и высохшие (!) Цветные поверхности, т.е.е. цветовые сдвиги, вызванные окрашиваемой поверхностью или вспомогательными материалами (такими как отбеливатели), не принимаются во внимание. Чтобы получить представление о том, как краска выглядит тонким слоем, максимальную толщину слоя можно выбрать с помощью кнопок 0,01 мм, 0,05 мм и 0,2 мм. Затем цвет отображается в виде градиента от крайнего левого края с толщиной слоя 0 мм до крайнего правого края до максимальной выбранной толщины слоя. Это даст вам хорошее представление о том, как будет выглядеть растекание мазка или сильно разбавленный цвет.
Фон может быть белым, черным или цветным. Для цветного фона необходимо сначала установить другой цвет в качестве фона с помощью соответствующей кнопки.
Чтобы добавить смесь в цветовую палитру, просто нажмите кнопку «Добавить в палитру» внизу.
Палитра показывает все выбранные вами цветовые смеси. В начале таблицы указаны значения HLC и количество капель, необходимых для каждого цвета. При щелчке по кнопке Вес% или Объем% вместо этого отображаются соответствующие процентные содержания цвета жидкости.Это больше подходит, когда требуется большее количество цвета или когда доступны весы.
Калькулятор смеси красок
В дополнение к латексной краске для внутренних и наружных работ, мы предлагаем ряд других красок, включая внутренние красители и отделочные материалы, полиуретан для мебели и эпоксидную краску для таких работ, как покрытие полов в гаражах. Дополнительный. Миксер будет полезен, если вы хотите сочетать цвета для изготовления мыла, приготовления пищи, покраски стен, обучения и других применений.Для получения необходимых цветовых пропорций можно добавить 2, 3 и более капель одного вида краски. Используя в качестве примера соотношение 8: 1: 1 (8 частей краски, 1 часть отвердителя и 1 часть восстановителя), мы выберем число в таблице 8: 1: 1 для того, сколько краски мы хотим смешать ( в данном случае «5»), а затем наполните чашу до «5» на красной линии --- краской, затем добавьте активатор до отметки «5» на синей линии ---. При смешивании краски вам необходимо знать, какие дополнительные материалы требуются, а также какие меры безопасности следует учитывать.Мы постараемся подобрать наиболее подходящую формулу и подробнее расскажем об этом цвете. Если вам интересно, сколько краски вам нужно купить для вашего проекта, воспользуйтесь нашим калькулятором краски. Калькулятор краски полезен, если вы планируете проект внутренней или внешней покраски дома. Мое руководство по смешиванию цветов, как смешивать цвета, рецепты цветов, советы по смешиванию цветов и несколько советов по настройке палитры ... Почему цвет вообще так важен? С помощью калькулятора краски, приведенного ниже, задача намного проще.Например, если я хочу смешать общий объем 100 мл, 10% от этого будет 10 мл, оставив 90 мл. • Экономия растворителей с PrecisionMix II 3K и ValueMix с предварительно уменьшенным материалом = (первоначальная стоимость краски / галлон - стоимость новой краски / галлон) x (часы / смена x смены / день x скорость потока (куб.см) / минута x 60 минут / час x 1 литр / 1000 куб.см x 1 галлон / 3,8 литра x дни / год) • Стоимость новой краски / галлон =… Два цвета, которые находятся на противоположных сторонах цветового круга. Быстрый калькулятор Сообщите нам детали вашего проекта, и мы сообщим вам бюджет и краски, необходимые для завершения вашего проекта.Нажимая на цветные кружки, вы фактически добавляете в смесь одну каплю / часть красителя. Floetrol: советы, рекомендации и соотношения. Полезные измерения. У нас также есть руководство по основам работы с аэрозольной краской. Пропорции смешивания автомобильных красок. Используйте это, чтобы настроить значения в разделе Покрытие краски ниже. Смешивание автомобильных красок в правильном соотношении является относительно простой процедурой и может выполняться двумя разными способами. Упаковка из 12 штук - Чашки для смешивания - Размер 1/2 пинты - Объемные чашки для краски и эпоксидной смолы объемом 10 унций - Чашки для смешивания откалиброваны с использованием нескольких соотношений смешивания.Мы получим это. Калькулятор краски. Если вам известен HEX-код нужного цвета, вы можете ввести его в поле ниже или выбрать цвет на цветовом круге и получить соответствующую формулу. Как легко смешать автомобильную краску, как этот пост? Для упрощения мы создали Paint Visualizer, который позволяет загружать изображение, например фотографию вашей гостиной, и пробовать разные цвета краски в пространстве. Также вы можете разместить на палитре неограниченное количество цветов. Это делает заметную разницу между плоской поверхностью и апельсиновой коркой из-за толщины краски.Если вы работаете над другим проектом покраски, например над покраской кухонных шкафов, ознакомьтесь с нашим руководством «Как подготовить и покрасить кухонные шкафы». У вас есть растворы 75% антифриза и 95% антифриза. Соотношение смешивания отображается в процентах. Расчет топливных смесей 50: 1, 40: 1 и более. Если число равно нулю, этот цвет не будет включен. (Примечание: эта опция требует, чтобы были определены значения площади). Используйте раздел «Формовка» для расчета значений формовки. Используйте раздел «Количество дверей и окон» для расчета значений дверей и окон.Калькулятор смеси красок. Пример: вам нужно 20 литров 80% раствора антифриза. Этот смеситель цветов RGB отображает цвет на экране, смешивая разное количество красного, зеленого и синего света. Узнайте больше, посетив Valspar.com сегодня! Соотношение смешивания, указанное как 4: 2: 1, обычно означает 4 части основного продукта, 2 части разбавителя / восстановителя и 1 часть отвердителя. Если у вас ограниченное количество цветов - не волнуйтесь. Чтобы использовать наши калькуляторы смеси Cerakote, посмотрите на таблицу с цветами Cerakote (рядом с каждым калькулятором смеси) для цвета Cerakote, который вы собираетесь использовать, найдите вес в г / мл и вставьте его в калькулятор рядом с Весом краски в г / мл.Когда многие новички-энтузиасты увлекаются автомобильной покраской, их обычно что-то смущает. Самый простой способ узнать, сколько краски вам понадобится для вашего проекта, - это использовать наш калькулятор краски. 1 краска, ведущий производитель красок, поставщик бытовых и промышленных красок и других лакокрасочных материалов. Одна часть воды = 100 мл. Этот калькулятор покраски стен поможет вам рассчитать минимальное количество краски, необходимое для вашего проекта, исходя из покрытия 10 м² на литр краски.sha1962-development Оценка: Рекомендуемое руководство. Не пропустите ни одного места. Цвет является фундаментальным для рисования, и изучение того, как смешивание отдельных цветов вместе, является важной частью обучения рисованию. Вы можете нажать «минус», чтобы уменьшить количество капель. Нажимая на цветные кружки, вы фактически добавляете в смесь одну каплю / часть красителя. Этот инструмент помогает свести к минимуму отходы краски, а также предотвращает появление открытых углов, когда вы недостаточно перемешиваете. Щелкните любой цветной кружок, чтобы по каплям добавить в смесь краску или воду.Если цвет не подходит, покупатель уходит! Существует большая разница между смешиванием красок (CYMK) и смешиванием света (RGB). Нужны специальные инструкции по окраске, например, наконечники для распыления краски? Пропорции смеси имеют значение. Даже с 3 основными цветами можно получить почти все остальные. Используя калькулятор, мы нажимаем «A», затем вводим необходимый объем 20 Необходимая концентрация 80 Концентрация раствора 1 75 Концентрация раствора 2 95 A) Смешивание 2 растворов для получения третьего. Знаете ли вы, что цвет - это фактор №1 в процессе принятия решения о покупке произведений искусства.У нас есть сотни цветовых вариантов от таких брендов, как Valspar® и HGTV HOME® от Sherwin-Williams. Оцените необходимое количество галлонов или литров краски с помощью этого простого в использовании калькулятора, чтобы определить, сколько краски вам нужно. От выбора правильного цвета и блеска и определения необходимого количества краски до нанесения ленты и грунтовки - покраска - практически самая простая часть работы. Однако некоторые производители красок добавляют отвердитель вторым, а разбавитель / восстановитель - последним. Floetrol - одна из самых популярных коммерчески доступных сред на рынке, особенно в Соединенных Штатах.Однако найти эту информацию несложно. Зарегистрироваться. Количество покрытия указано на этикетке баллончика с краской. (Примечание: этот параметр требует, чтобы значения области были определены). Всегда очищайте дно чашки для смешивания и по бокам, чтобы обеспечить хорошее перемешивание. Также вы можете нажать на любую цветную полосу, чтобы увидеть несколько оттенков нужного оттенка. Например, смешивание красного и зеленого красителей дает коричневый цвет. Основные лакокрасочные материалы Если соотношение смешивания указано в процентах, преобразуйте процент в дробь, а затем подумайте о доле как о частях растворителя / частях краски.TCP Global 10 унций (300 мл) Одноразовые гибкие прозрачные градуированные пластиковые чашки для смешивания - Коробка из 100 чашек и 50 палочек для смешивания - Используется для окраски… Введите размеры ваших стен, а затем определите размеры областей, которые вы не хотите красить. Добро пожаловать! Вы можете нажать «минус», чтобы уменьшить количество капель. 0,00 долларов США. Мы ценим вашу конфиденциальность. Используйте это, чтобы настроить значения в разделе Покрытие краски ниже. Пожалуйста, свяжитесь с нами по телефону 1800-209-5678 или отправьте SMS PAINT на номер 56161 для получения дополнительной информации. С нашим калькулятором заливки акриловой краски теперь очень легко рассчитать необходимое количество краски! Не знаете, с чего начать при выборе цвета краски? Как и в случае с большинством проектов DIY, большая часть тяжелой работы по покраске находится в стадии подготовки.Нажмите кнопку, чтобы рассчитать количество краски и человеко-часы, необходимые для этой работы. Калькуляторы смешивания White Mountain Process с радостью предоставит вам эти бесплатные калькуляторы смешивания. Вы можете выбрать до трех цветов. Это… Просто заполните поля и, когда закончите, нажмите кнопку «Рассчитать для меня». Вы можете легко ввести длину и ширину вашей покраски, и вы получите количество краски, необходимое для покровного слоя. Ссылка на домашнюю страницу Lowe's Home Improvement (Примечание: для этого параметра необходимо указать значения площади), введите грунтовку в квадратных футах на галлон, введите готовность в квадратных футах на галлон.Остается соотношение 1 краски к 0,5 отвердителя, так что это 60 мл краски и 30 мл отвердителя; 60:30:10 = 100 мл. Сколько каждого из них вам нужно смешать вместе? Также вы можете выбрать любой цвет на цветовом круге выше. 5.0 из 5 звезд 2. Попробуйте PaintMaker БЕСПЛАТНО. Обязательно укажите все размеры в футах. Просто щелкните палитру, чтобы увидеть все сохраненные цвета. Оптическое смешение цветов сочетает в себе функции как аддитивного, так и субтрактивного смешения цветов. Если у вас дома есть лепнина, обязательно включите ее, чтобы получить наиболее точную оценку.Это могут быть, например, окна, розетки или плинтусы. Выбор цвета краски С помощью калькулятора краски Шервина-Вильямса легко рассчитайте, сколько краски вам понадобится для выполнения следующей работы или проекта. Количество покрытия указано на этикетке баллончика с краской. Несколько обязательных вещей: тряпки, ведра с краской, малярный скотч, наждачная бумага и лестница. Покрытие внутренней окраски зависит от марки используемой краски. Самый точный онлайн-миксер для красок для художников. Однако некоторые виды автомобильных красок, например синтетические, по-прежнему требуют смешивания.Краска обычно наносится от 350 до 400 квадратных футов на галлон (грунтовка от 200 до 300 квадратных футов на галлон). Соотношение смешивания отображается в процентах. Давайте посмотрим на следующий пример (предположим, что цены на восстановитель аналогичны): Хотя цена на банку конкурента может показаться более низкой, на самом деле распыление обходится дороже, потому что для приготовления готовой к распылению кварты требуется больше краски из-за ее соотношения смешивания 2: 1. . 10,96 долларов США. Полный список необходимых инструментов и материалов можно найти в нашем практическом руководстве «Как покрасить комнату».Смешайте цвета и краски - Color Masters Color Mixer Art Coloring For All. Наш онлайн-смеситель цветов поможет вам! Покрытие внутренней окраски зависит от марки используемой краски. Бесплатный онлайн-калькулятор краски для ваших проектов окраски: внешних или внутренних, комнат или наружных стен. Онлайн-таблица смешения красок. Если в технических данных указано использование разбавителя для краски и / или отвердителя для краски, их также необходимо приобрести. Вот несколько деталей, чтобы вы могли лучше понять, как мы пришли к нашим расчетам.Используйте раздел «Площадь» ниже, чтобы рассчитать значения стен и потолка. Калькулятор краски позволяет вам указать количество окон, размер и количество дверей, а также поддерживает индивидуальную эффективность окраски (расход). В смесь также можно добавить воду. Для получения необходимых цветовых пропорций можно добавить 2, 3 и более капель одного вида краски. Раскрашивание цветовой таблицы дает вам визуальный ориентир для каждого цвета или пигмента. Смешивание цветов в режиме RGB на компьютере сильно отличается от смешивания цветов с помощью красок, поэтому моя диаграмма не сильно поможет.Настоятельно рекомендуется использовать метод смешивания в две чашки. Поскольку эти две краски не имеют общей отражательной способности, их смешивание дает черный цвет. Цветовые сочетания. ArtFlow - набросок, раскраска, рисование ArtFlow Studio. Рисование диаграммы для отдельных цветов в коробке для рисования и диаграмм смешивания дает вам мгновенный визуальный ориентир. Краску нельзя перемешивать! Синяя краска отражает значительное количество «синего» и «зеленого» света, стимулируя конусы G и B, но не конусы R. Доступно так много вариантов, что зачастую бывает сложно.Этот калькулятор должен использоваться ТОЛЬКО в качестве инструмента оценки. Мы предоставим вам эксклюзивный доступ к последним советам, тенденциям и рекламным акциям. Таблица смешения цветов. Один галлон краски покрывает приблизительно 350 квадратных футов. С помощью этого калькулятора акриловой заливки краски вы можете быстро вычислить, сколько краски нужно для того размера холста, который у вас есть, включая края и холсты круглого формата! Сверху вы видите 2 вкладки: микшер и палитра. Измерьте длину, ширину и высоту своей комнаты и посчитайте количество дверей и окон.Покрасить; Введите размеры окрашиваемой комнаты. Бойзен номер. Нажмите ниже! Нажмите кнопку, чтобы рассчитать количество краски и человеко-часы, необходимые для этой работы. Оптическое смешение цветов или лучшее из обоих цветовых миров. Ага! Программа выбора смесителя позволяет вам рассчитать расход и потребляемую мощность смесительных лопастей, посмотреть, что […] Вы можете смешивать цвета, вводя значения для красного, зеленого и синего. Получите более 100 часов пошаговых пошаговых инструкций по ВСЁ кузову и покраске в VIP! СМЕШИВАНИЕ: эпоксидную смолу необходимо полностью и тщательно перемешать для надлежащего отверждения, но избегайте подъема и взбивания, так как это добавляет пузырьки воздуха в эпоксидную смолу.Оценка количества краски Большинство крупных хозяйственных магазинов продают ее в кувшинах на галлонах, поскольку она предназначена для использования профессиональными малярами, которым необходимо увеличить текучесть краски. Они доступны, чтобы помочь вам выполнить предварительный выбор размеров миксера, расчеты объема смесителя, некоторые расчеты механической конструкции миксера и т. Д. Помимо краски и грунтовки или краски со встроенной грунтовкой, для начала вам понадобится множество других расходных материалов. Например, смешивание чистого красного и чистого зеленого дает желтый цвет в RGB. Результаты разные.Инструкции. Mixer re: Mixer Настроить мобильное приложение новое Все цвета Все палитры Игра Контакты Войти. Другие типы красок Смеситель для красок Purple Painted Lady Paint Mixer предназначен для использования в качестве игрового инструмента, который позволяет вам получить представление о том, как будет выглядеть пользовательский цвет, когда вы смешаете несколько цветов Chalk Paint®. КАК ИСПОЛЬЗОВАТЬ: Выберите цвет из раскрывающийся список и число, указывающее, какое количество каждого цвета использовать. Однако смешивание красного и зеленого света дает желтый, а не коричневый цвет! Код для добавления этого калькулятора на свой веб-сайт Просто скопируйте и вставьте приведенный ниже код на свою веб-страницу, где вы хотите отобразить этот калькулятор.Просто осмотрите сторону банки. Это отличный ресурс, если вы просто красите стены. Точно смешивайте цвета Artist на основе значений RGB прямо в предпочитаемом браузере! В смесь также можно добавить воду. Добавить в корзину. Часто бывает трудно понять, сколько краски нужно для завершения проекта. Современные материалы требуют использования палочки для смешивания красок для получения разбавленных количеств по объему. R79 G0 B0 сделает шоколадно-коричневый, а R134 G70 B0 сделает коричневый более оранжевым. Одна часть воды = 100 мл.Введите размеры окрашиваемой комнаты. Вот почему вы, возможно, смотрите это видео и читаете эту запись в блоге. Этот калькулятор соотношения газойля позволяет легко рассчитать подходящий премикс для двухтактного двигателя.
Обзор микрофонаCad U37, Fender Professional II, Epiphone Les Paul Studio Белое золото, Мос Учебное пособие Pdf, Fagus Sylvatica 'триколор, Квартира с 1 спальней в центре Торонто в аренду, Архитектурное чудо Значение, Архитектор Дизайн штампов, Обзор средств ухода за локонами Pantene Nutrient Blends, Блендер текстуры песка,
Субтрактивное смешивание цветов CMYK | Цветовые модели
Подобно аддитивной цветовой модели, субтрактивный цвет смешивает длины волн света для получения того, что мы воспринимаем как цвет.Однако вычитающая модель использует пигменты или чернила, чтобы блокировать - вычитать - свет, а не добавлять его.
Объединение двух чистых аддитивных первичных цветов дает вычитающую первичную. Вычитающие основные цвета голубого, пурпурного и желтого - это цвета, противоположные красному, зеленому и синему.
- Голубой напротив красного
- Пурпурный напротив зеленого
- Желтый напротив синего
Когда два вычитающих основных цвета перекрываются, создается аддитивный первичный цвет.Когда все три субтрактивных основных цвета перекрываются в равных количествах, весь свет вычитается, и мы воспринимаем черный цвет; отсутствие света.
Модель субтрактивного цвета для печатиДля передачи цвета на бумаге принтеры используют отраженный свет и субтрактивные цветные чернила. Нанося голубой, пурпурный и желтый пигменты на белую отражающую основу, каждый из них поглощает - или вычитает - свой противоположный аналог из белого света.
- Желтый поглощает синий, оставляя красный и зеленый, которые вместе образуют желтый
- Голубой поглощает красный, оставляя зеленый и синий, чтобы сделать голубой
- Пурпурный поглощает зеленый, оставляя красный и желтый, чтобы сделать пурпурный
Чистый лист бумаги без красителей и красителей кажется белым, потому что от него отражаются все длины волн света.Добавление голубых, пурпурных и желтых чернил поглощает эти длины волн, создавая разные цвета.
- Печать голубого + пурпурного создает синий
- При печати голубым + желтым создается зеленый цвет
- Печать желтого + пурпурного создает красный
- Печать голубого + пурпурного + желтого в равных количествах блокирует все цвета для создания черного.
- По мере добавления чернил цвет становится темнее.
На этой диаграмме показано, как вычитающие основные цвета удаляют свой аддитивный аналог из света, создавая видимость цвета.
Создание черного с помощью субтрактивного смешения цветов
При субтрактивной цветной печати добавляется четвертый черный цвет (K, что означает «ключ») для получения четырехцветной печати (CMYK). Если бы мы использовали только голубой, пурпурный и желтый для получения черного, мы получили бы коричневатый цвет из-за примесей в этих цветах чернил. Черные чернила помогают нейтрализовать изображения и графику, добавляют плотности теням и экономят чернила.
Подробнее о модели цвета «Вычитание», или CMYK,
Это всего лишь базовое введение в цветные модели.Если вы хотите узнать больше, ознакомьтесь с нашей библиотекой онлайн-курсов. Если вам интересно узнать, как принтеры преодолевают недостатки печати с помощью CMYK, прочтите наш блог «Печать с расширенной гаммой», чтобы узнать о способах печати цветов, которых невозможно добиться с помощью только CMYK.
Расчет параметров пигмента | Как добавить 154 цвета в вашу палитру
Воспользуйтесь красочными возможностями
Эксперименты с разными пигментами - отличный способ открыть для себя новые цветовые смеси и изучить все способы игры с красками.В этом забавном упражнении опытный художник Крис Козен объясняет, как это сделать: сосредоточьтесь на своих цветах. Записывайте, заметны ли какие-либо конкретные оттенки, и, что еще более важно, как вы к ним относитесь.
И если упражнения Криса вызывают у вас цветную лихорадку, ваш следующий полезный ресурс - это Color Theory Made Really Easy: Masters 'Secret Formulas for Eye Popping Color - курс домашнего обучения, который вы можете пройти в своем собственном темпе с фантастическими, красочными полученные результаты!
Как добавить 154 разных цвета к вашему акриловому арсеналу
Подумайте обо всех ошибках с краской, которые мы совершали за эти годы.Помните всю грязь, которую вы создали, когда пытались смешать идеальный оттенок фиолетового или оранжевого? Что, если бы кто-то сказал вам, что вы можете купить только восемь цветов краски, которые волшебным образом превратятся в более чем 150 цветов? Что ж, вы можете это сделать.
Искусство Криса КозенаПравильный выбор пигментов может в кратчайшие сроки привести к обширной коллекции. Позвольте мне рассказать вам, как это сделать. Ключевым моментом является выбор пигментов, которые хорошо сочетаются друг с другом и являются чистыми смесителями. Для этого мы будем использовать «современные» пигменты, полученные из химических лабораторий.Эти пигменты известны своей способностью пропускать свет, почти как цветное стекло.
Материалы :- Жидкий акрил (я использую Golden Artist Colors®)
- Красный хинакридон
- Синий антрахинон
- Hansa желтый (средний)
- Интерференция фиолетовый
- Радужное золото (глубокое)
- Слюдяной оксид железа
- Белый титан
- Кость или технический углерод
- Кисть синтетическая
1.Первичная мощность
Начните с основной триады красного, синего и желтого: хинакридоновый красный (холодный красный), антрахиноновый синий и средний желтый ханса . Все три являются глубоко насыщенными и интенсивными пигментами с сильным оттенком - оттенок - это цвет, который получается в результате добавления белого к исходному цвету. Это означает, что вы можете использовать очень мало краски, чтобы получить отличный цвет. Комбинируйте отдельные цвета друг с другом, чтобы получить четкие, чистые и чистые вторичные цвета: оранжевый, фиолетовый и зеленый.(Рисунок 1) Примечание : Третичные цвета могут быть созданы, когда вторичные цвета смешиваются с соседними с ними. Пока мы можем сделать как минимум 12 цветов только из этой триады.
Рисунок 2: Чистый цвет (антрахиноновый синий, ханса желтый или хинакридоновый красный), слюдяной оксид железа плюс цвет, цвет плюс интерференционный фиолетовый, цвет плюс золото, цвет плюс интерференционный фиолетовый и золотой.2. Когда вмешательство - это хорошо
Добавьте магический интерференционный цвет к триаде красного, синего и желтого и создайте еще один набор из 12 цветов. Добавление интерференционной краски создаст опалесцирующий эффект, который преломляет свет и изменяет оригинал, к которому он был добавлен. Теперь у нас есть 25 цветов: только интерференция, а также смеси. Мои фавориты - интерференционный фиолетовый и интерференционный зеленый. (Фигура 2)
3. Освещение радужных красок
Создайте третий набор из 12 цветов, добавив одну переливающуюся краску. Благодаря металлическим отражающим свойствам переливающихся красок получаются цвета с сильным блеском, которые позволяют свету танцевать на поверхности.Поскольку мы можем использовать одиночный переливающийся как отдельный цвет, получается 38 цветов. Чаще всего для этого я беру золото (глубокое) или серебро. (Фигура 2)
4. MIO - это Go!
Добавьте четвертый набор из 12 цветов к подсчету, добавив слюдистый оксид железа (MIO). Эта темная краска на самом деле представляет собой песчаные частицы, взвешенные в прозрачном связующем, который приобретает цвет пигмента, с которым она смешана. Эти затененные зубастые смеси - отличное дополнение к вашей цветовой библиотеке.В нашем списке будет до 50 цветов, потому что MIO также является автономным цветом. (Фигура 2)
5. Зажги это
Представляем титановый белый цвет. Эта белая краска с высокой степенью непрозрачности позволит вам создать минимум шесть оттенков из каждого из 12 исходных цветов, созданных из триады красного, синего и желтого. Эти 48 оттенков представляют собой ряд осветленных цветов, которые переходят в самые светлые пастельные тона за счет увеличения количества добавляемого белого. Они также будут более плотными и улучшат покрытие.Это доводит наш счет до 99, поскольку белые тоже могут стоять в одиночестве. Для тех из вас, кто истинный ценитель цвета, этот минимальный диапазон - только начало. (Фигура 2)
6. Добавление значения
Добавьте сажу в уравнение. Смешивая различное количество черного с каждым из 12 исходных цветов, можно создать 48 дополнительных оттенков цвета. Добавление черного или белого к вашим цветам изменит значение. Это подводит нас к 148 цветам.
Рисунок 37.А потом было 154
Наконец, создайте ряд нейтральных серых тонов. Начните с черного на одном конце палитры и постепенно вводите белый цвет, пока не создадите шесть или более тонов серого, прежде чем закончить белым. Это нейтральные оттенки серого, которые помогут вам определить значения. Эти последние шесть цветов доводят наш счет до 154. (Рисунок 3) Вы можете остановиться на этом удивительном количестве цветов или продолжить настройку и экспериментировать, чтобы ваши цветовые смеси выходили далеко за рамки этих комбинаций.Всегда есть другая смесь, которая может быть создана, когда вы объединяете и интерференционные, и радужные цвета вместе и смешиваете их с исходными 12 цветами. Bonus: Попробуйте это упражнение с двумя другими триадами: пурпурный хинакридон (R), бирюзовый фтало (B) и азо-никель-желтый (Y) или нафтоловый красный (светлый), желтый свет hansa и синий фтало-синий (GS). Выберите другое вмешательство и переливающееся, просто для удовольствия.
Сделайте контрольные полоски, чтобы знать, как реагирует каждый цвет при смешивании с разным количеством специальных красок.Немного о краске
За цветную часть краски отвечают пигменты. Остальная часть бутылки сделана из переплета и небольшого количества «пуха», если не сказать лучшего слова. Пух просто заставляет все работать вместе, чтобы краска текла, пигменты равномерно распределялись, и это позволяет краске прилипать к поверхности. Для акриловых красок связующим является полимер. Если вы когда-либо использовали полимерную или гелевую среду, вы, по сути, используете «голую» краску или краску без добавления пигмента.Если вы научитесь максимально использовать свои возможности, вы сэкономите деньги и лучше поймете существующие возможности смешения цветов.
Красочный словарь
Отправить клоунов Крис КозенЦвет - это то, что мы видим, когда смотрим на предметы, людей и пейзажи, и включает в себя полный спектр радуги.
Цветовая температура означает теплоту или прохладу цвета. Мы думаем о красном, желтом и оранжевом как о теплых цветах, а синий, зеленый и фиолетовый - как о холодных.Но отдельный цвет также может быть теплым или холодным, например, холодный красный, например хинакридон, или теплый красный, например кадмий. Теплые цвета имеют тенденцию к появлению или кажутся выдвигающимися вперед; холодные цвета имеют свойство блекнуть.
Оттенки серого - это диапазон оттенков от темного до светлого, который создается при смешивании черного с белым. Создаваемые тона называются нейтральными серыми.
Оттенок - это название отдельного цвета (например, желтый, лимонно-желтый, желтый средний, желтый кадмий и т. Д.).).
Насыщенность относится к цвету в его естественной форме или полной интенсивности, яркости или интенсивности.


 В результате получаем красный.
В результате получаем красный. Для светлого бежевого оттенка понадобится больше белого.
Для светлого бежевого оттенка понадобится больше белого. Я хотел бы смешать их таким образом, чтобы, если я выберу белый цвет для (B) , то выходной цвет будет (A) , но если у вас есть какой-либо другой цвет для (B) , он выводит…
Я хотел бы смешать их таким образом, чтобы, если я выберу белый цвет для (B) , то выходной цвет будет (A) , но если у вас есть какой-либо другой цвет для (B) , он выводит…